안드로이드 관련 포스팅 목록
2020/06/21 - [Android] - 안드로이드 타이틀바 제거
2020/06/20 - [Android] - 안드로이드 화면 캡처 방지
2020/06/21 - [Android] - 안드로이드 자동 화면 회전 방지
2020/06/21 - [Android] - 안드로이드 인터넷 권한
안드로이드 이벤트 처리 방법
안녕하세요. 오늘은 안드로이드 앱에서 버튼을 클릭 이벤트가 발생했을 때 처리하는 방법에 대하여 알아보겠습니다. 테스트 앱 프로젝트를 생성하고 UI를 추가한 후에 실제 이벤트를 처리하는 방법까지 알아볼 것입니다. 따라서 총 3편의 포스팅으로 나누어 올리도록 하겠습니다. 특정 아이템을 클릭하였을 때 내가 원하는 동작을 하고 싶을때는 우선 파악해야할 것이 있습니다.
바로 "클릭을 했다" 라는 이벤트를 아는 것입니다.
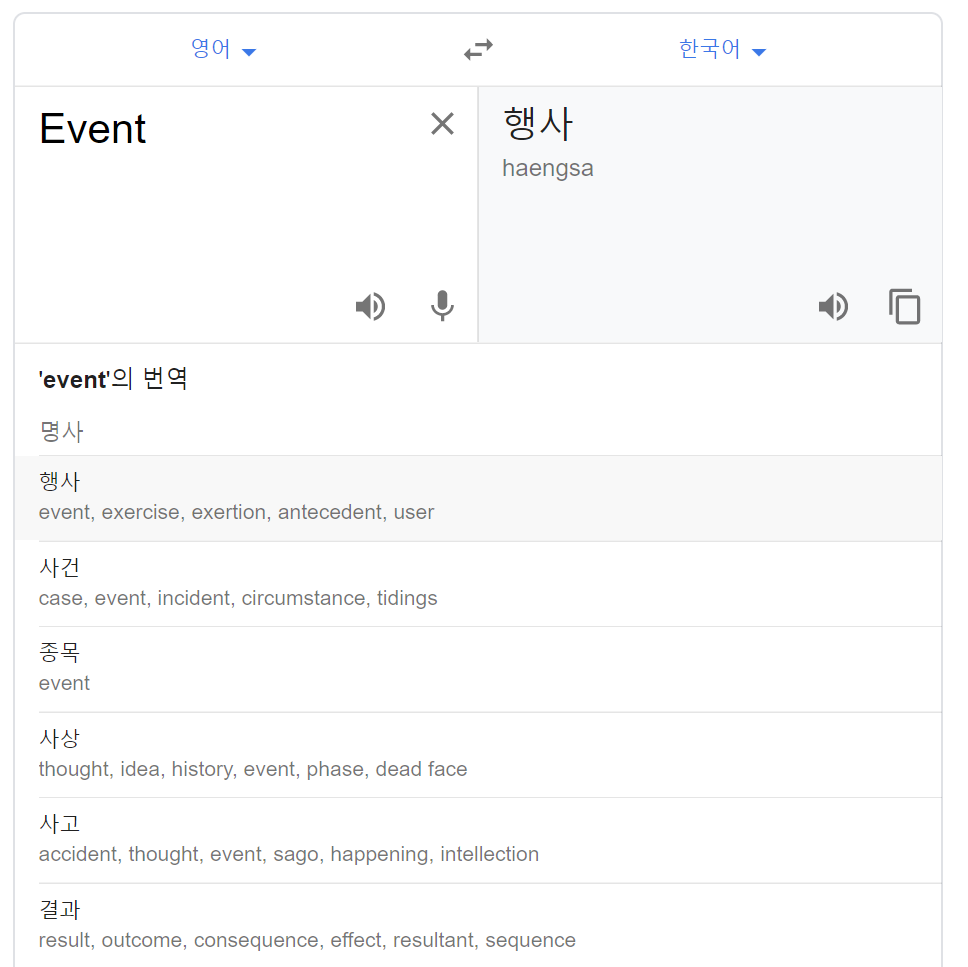
Event란
이벤트의 사전적 의미는 아래와 같습니다. 안드로이드에서의 이벤트의 의미도 무언가 사건이 발생했다는 의미입니다.

이 사건이란,
"버튼을 눌렀다", "화면을 껐다", "글자를 지웠다" 등과 같이 행위가 일어난 것을 말합니다. 이 포스팅에서는 안드로이드 앱에서 버튼을 클릭할 때, 내가 원하는 처리를 하는 방법에 대해 알아보겠습니다.버튼을 클릭하였을 때 "hello world" 글자의 색상이 변하도록하는 간단한 예제 앱을 구현해보겠습니다.
개발환경
Windows 10 x64
JDK 1.8.0_221
Android Studio 3.5
테스트 가상 에뮬레이터 Pixel 2 API 28

프로젝트 생성
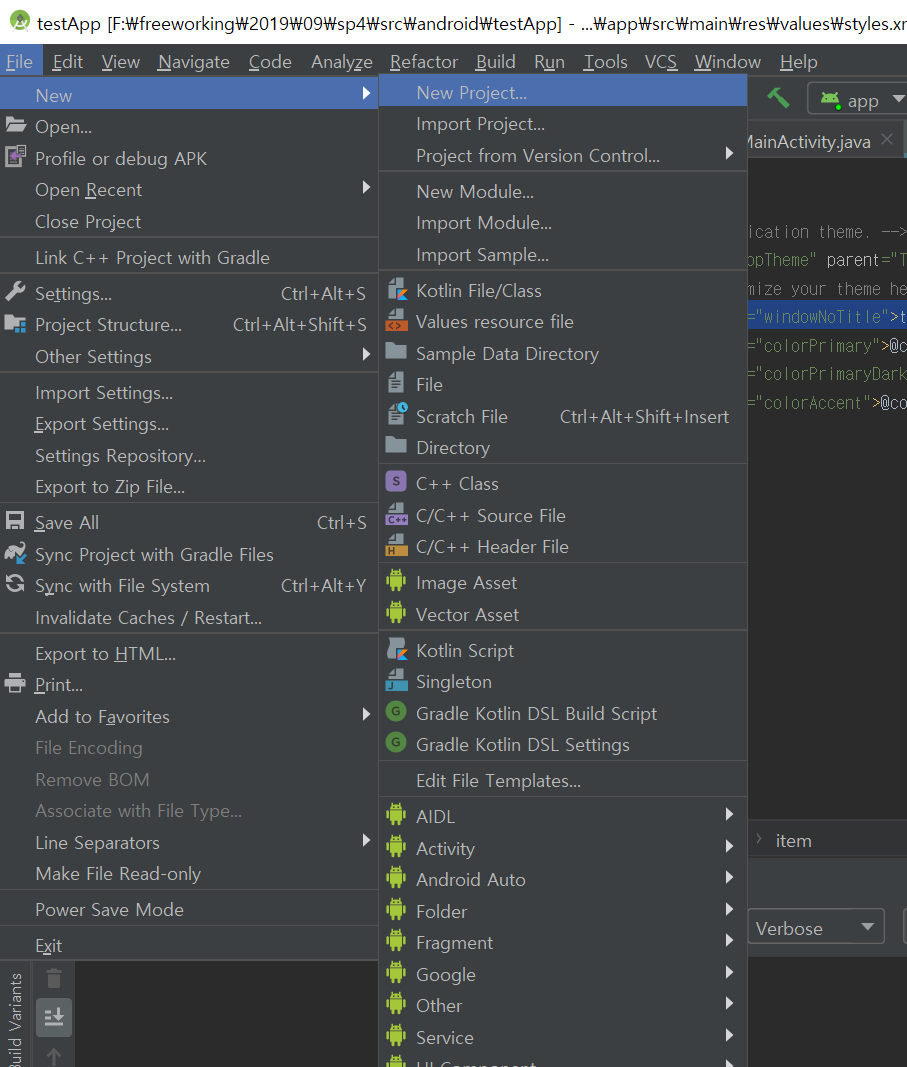
안드로이드 스튜디오의 왼쪽 상단에서 "File" - "New" - "New Project..." 메뉴를 선택합니다.

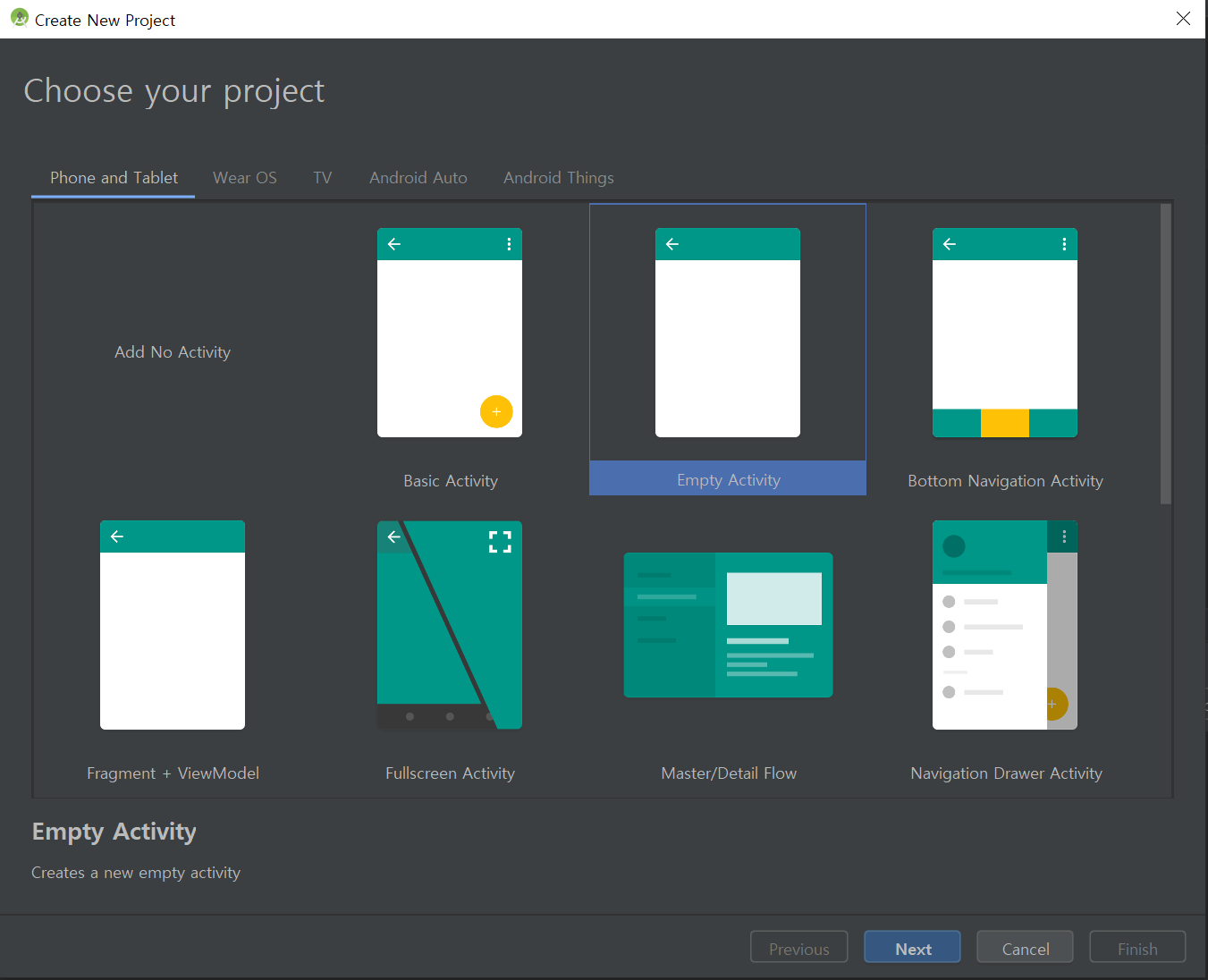
우리는 빈 화면에 버튼과 "hello world" 라는 글자만 나타낼 것입니다. 우선 Empty Acitivty 를 선택하여 다음을 누릅니다.

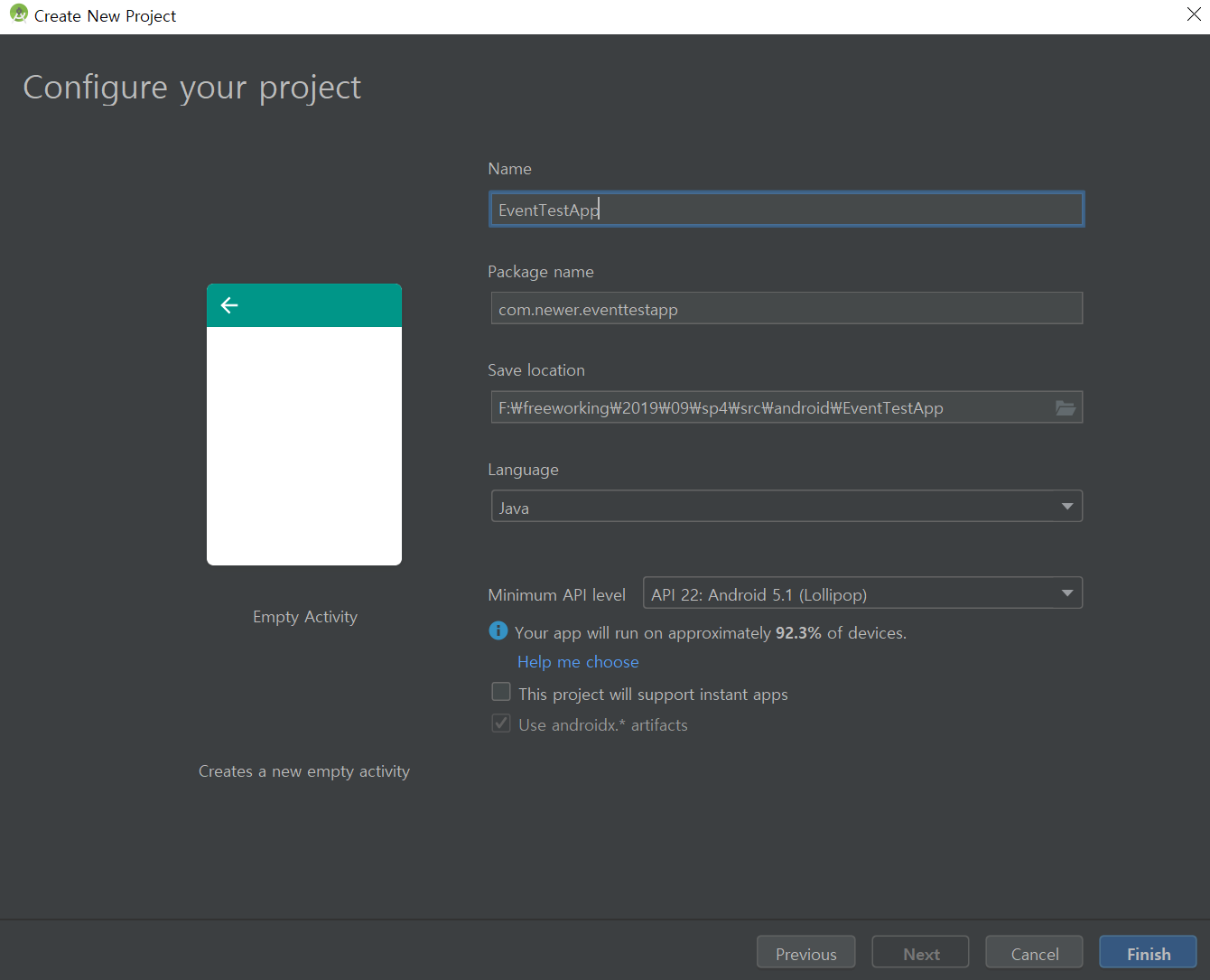
패키지명과 안드로이드 버전 등을 아래의 사진과 같이 입력 한 후 마지막으로 Finish를 눌러 테스트 앱 프로젝트를 생성합니다.

UI 수정
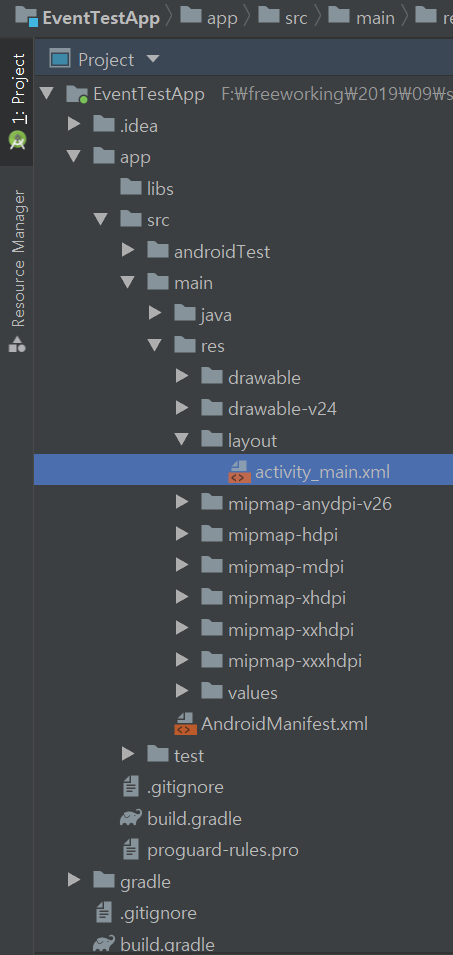
이제 프로젝트의 "app/src/main/res/layout/activity_main.xml 파일을 수정하여 버튼 3개와 "hello world" 글자가 나타나는 TextView 아이템 1개를 나타내겠습니다.

activity_main.xml 을 열고 아래의 코드와 같이 cons layout 안에 TextView, Button 3개를 추가합니다. 또한 처음 생성하면 자동으로 생성되는 ConstraintLayout 구조에서 LinearLayout 구조로 수정합니다. ConstraintLayout은 절대적 UI 배치방법이기 때문에 간격 조정이 까다롭습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="50sp"
android:textAlignment="center"
android:id="@+id/tvTitle"
android:text="Hello World!"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/btnRed"
android:text="RED"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/btnBlue"
android:text="BLUE"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/btnBlack"
android:text="BLACK"/>
</LinearLayout>
</LinearLayout>
각 TextView와 button에 "android:id" 속성이 있는 이유는 각각 고유한 이름을 지정해주기 위해서 입니다. 각 아이템을 부르거나 참조하기 위해선 고유한 이름이 필요합니다.
android:id="@+id/tvTitle"
...
android:id="@+id/btnRed"
...
android:id="@+id/btnBlue"
...
android:id="@+id/btnBlack"
이제 소스의 MainActivity.java 코드로 돌아가서 위에 추가한 TextView와 Button들을 참조하기 위한 기본 코드를 추가하겠습니다. onCreate() 메소드 위에 전역 변수를 아래와 같이 선언합니다. 그리고 TextView와 Button을 사용하기 위해 제일 상단의 package 구문 아래 import 구문을 추가합니다.
onCreate() 메소드가 호출되어 setContentView() 이후 UI가 초기화되면 전역변수로 선언한 아이템들을 실제 xml에 정의한 UI와 연결합니다.
...
...
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView tvTitle;
Button btnRed;
Button btnBlue;
Button btnBlack;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvTitle = (TextView)findViewById(R.id.tvTitle);
btnRed = (Button)findViewById(R.id.btnRed);
btnBlue = (Button)findViewById(R.id.btnBlue);
btnBlack = (Button)findViewById(R.id.btnBlack);
}
}
빌드 및 실행
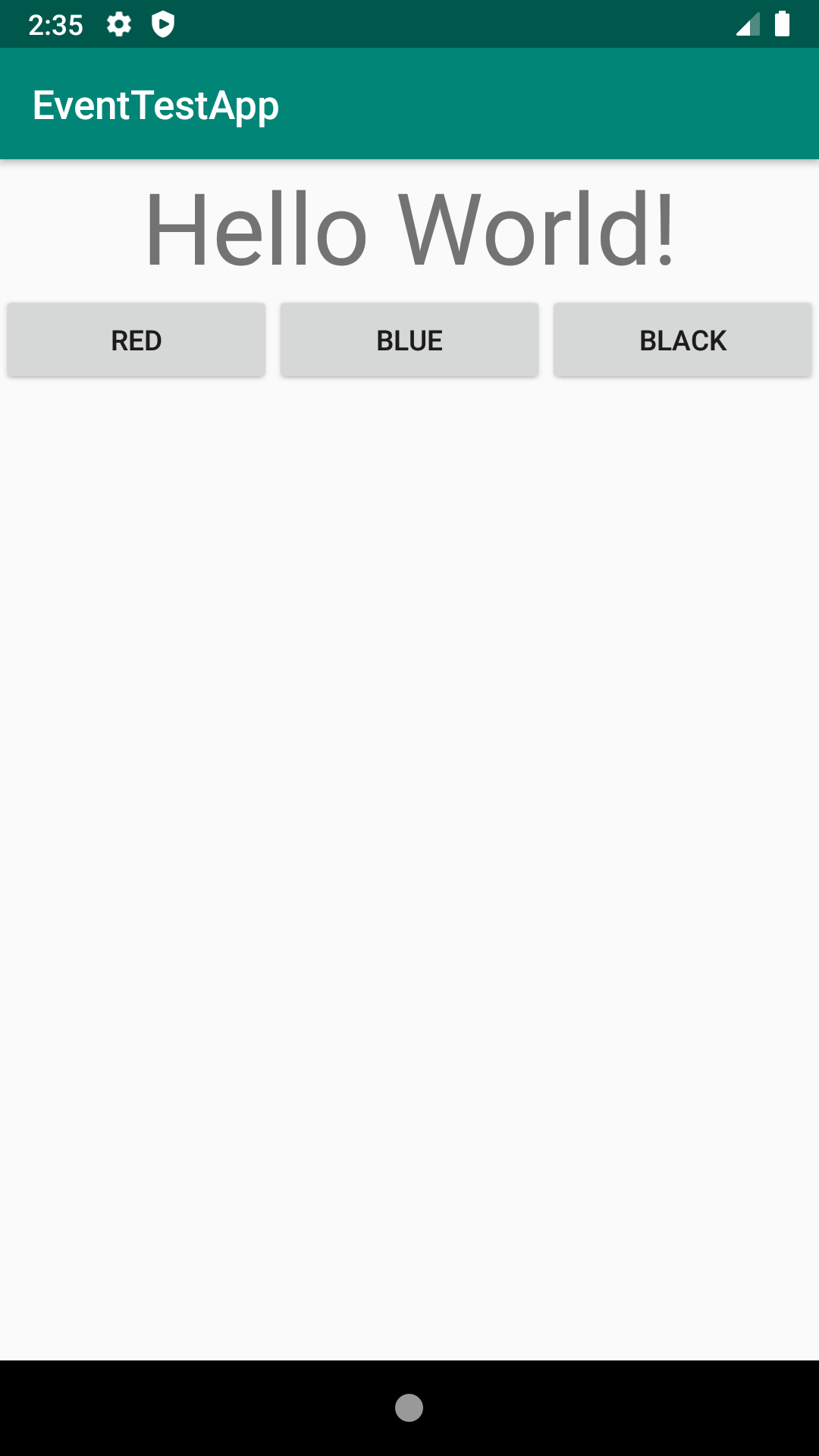
이제 가상에뮬레이터나 핸드폰으로 앱을 실행하면 UI에 "hello word" 텍스트뷰와 버튼 세개가 나타나는 것을 알 수 있습니다.

마무리
이번 포스팅에선 버튼 이벤트 클릭 테스트 프로젝트를 생성하는 방법에 대하여 알아보았습니다. 다음포스팅에선 실제 버튼 클릭 이벤트 처리 방법에 대하여 알아보겠습니다.
