안드로이드 관련 포스팅 목록
2020/06/22 - [Android] - 안드로이드 버튼 클릭 이벤트 처리 예제 - 1
2020/06/21 - [Android] - 안드로이드 타이틀바 제거
2020/06/21 - [Android] - 안드로이드 자동 화면 회전 방지
2020/06/20 - [Android] - 안드로이드 화면 캡처 방지
2020/06/21 - [Android] - 안드로이드 인터넷 권한
레이아웃 XML에 이벤트 콜백 메소드 등록 방식
[레이아웃 XML에 Event 콜백 함수 등록 방식]
안녕하세요. 오늘은 이전 포스팅에서 만든 테스트 앱을 통해 버튼 클릭 이벤트 처리하는 방법에 대한 예제를 테스트 해 보겠습니다.
만약 이전 포스팅을 확인하지 않았다면 아래 링크를 통해 확인해주세요.
https://salguworld.tistory.com/41
안드로이드 버튼 클릭 이벤트 처리 예제 - 1
안드로이드 관련 포스팅 목록 2020/06/21 - [Android] - 안드로이드 타이틀바 제거 2020/06/20 - [Android] - 안드로이드 화면 캡처 방지 2020/06/21 - [Android] - 안드로이드 자동 화면 회전 방지 2020/06/21 -..
salguworld.tistory.com
버튼을 클릭했을 때 이벤트를 처리하는 방법으로는 크게 두가지가 있습니다. layout xml의 버튼 아이템에 onClick 이벤트 처리 함수를 연결하는 방법과 코드 구현부에서 버튼에 onClick 이벤트 리스너를 추가하는 방법이 있습니다.
레이아웃 XML에 Event 콜백 메소드명 등록
리소스 파일에서 activity_main.xml 파일을 열고 이전에 추가했던 button 들 속성에 아래와 같이 onClick 콜백 함수명을 추가해줍니다.
android:onClick="onClickColorBtn"
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="50sp"
android:textAlignment="center"
android:id="@+id/tvTitle"
android:text="Hello World!"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/btnRed"
android:onClick="onClickColorBtn"
android:text="RED"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/btnBlue"
android:onClick="onClickColorBtn"
android:text="BLUE"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/btnBlack"
android:onClick="onClickColorBtn"
android:text="BLACK"/>
</LinearLayout>
</LinearLayout>
자 여기서 Red, Blue, Black 버튼에 각각 다른 이벤트 콜백 메소드를 등록하는 것이 아니라 같은 콜백 메소드를 사용토록 등록합니다.
이후 코드상에서 이벤트가 발생했을 때 어떤 버튼을 클릭했는지에 따라 다른 색상으로 변하도록 하겠습니다.
소스코드에 콜백 메소드 구현
이제 Mainactivity.java 코드를 열고 onCreate() 메소드 하단에 아래와 같은 onClickEvent 콜백 메소드를 추가합니다. 이때 메소드명은 반드시 XML 에서 설정한 콜백 메소드명과 동일하게 설정합니다. 그래야 버튼 클릭 이벤트가 발생했을 때 이 메소드가 호출이 됩니다.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvTitle = (TextView)findViewById(R.id.tvTitle);
btnRed = (Button)findViewById(R.id.btnRed);
btnBlue = (Button)findViewById(R.id.btnBlue);
btnBlack = (Button)findViewById(R.id.btnBlack);
}
public void onClickColorBtn(View v) {
}
여기까지 진행했다면 버튼들을 클릭했을 때 이 메소드가 호출되는 상태가 완성됩니다. 이제 어떤 버튼인지 확인하는 조건문을 구현하겠습니다.
콜백 메소드의 인자 View를 통한 id확인
이벤트 리스너가 호출되었을 때, 인자 "View view" 의 값을 통해 현재 이벤크가 발생한 아이템의 id값을 가져올 수 있습니다.
따라서 우리는 사전에 각 버튼에 id를 설정하였기 때문에 어떤 버튼이 클릭했는지 알 수 있습니다. 아래와 같이 onClick 콜백 메소드 안에 코드를 추가합니다.
public void onClickColorBtn(View v) {
switch(v.getId()) {
case R.id.btnRed:
break;
case R.id.btnBlue:
break;
case R.id.btnBlack:
break;
default:
break;
}
}
각각 버튼이 눌렸을 때 조건문에 "Hello world" 글자 색상이 변경되도록 구현하겠습니다.
TextView 글자 색상 변경
이전 TextView의 속성에 "tvTitle" id를 설정하였습니다. 따라서 우리는 TextView 아이템을 가져와 수정할 수있습니다. 위에서 각 버튼을 클릭했을 때 조건문 안쪽에 해당하는 색상의 RGB 값을 설정합니다.
public void onClickColorBtn(View v) {
switch(v.getId()) {
case R.id.btnRed:
tvTitle.setTextColor(Color.parseColor("#FF0000"));
break;
case R.id.btnBlue:
tvTitle.setTextColor(Color.parseColor("#0000FF"));
break;
case R.id.btnBlack:
tvTitle.setTextColor(Color.parseColor("#000000"));
break;
default:
break;
}
}
실행
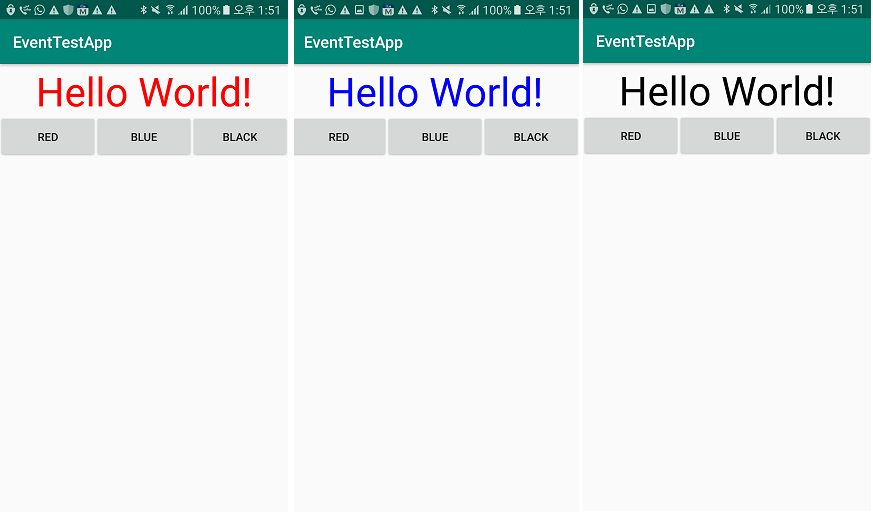
이제 가상 에뮬레이터 또는 실제 핸드폰에서 테스트 앱을 실행합니다. 이후 Red, Blue, Black 버튼을 차례로 클릭해보면 "Hello world" 글자 색상이 변경되는 것을 알 수 있습니다.

마무리
이번 포스팅에서는 레이아웃 xml에 onClick 이벤트 콜백 메소드를 등록하여 처리하는 방법에 대하여 알아보았습니다. 다음 포스팅에서는 xml에 설정하지 않고 코드상에서 onClick 이벤트 리스너를 추가하여 처리하는 방법에 대하여 알아보겠습니다.

