안드로이드 관련 포스팅 목록
2020/06/23 - [Android] - 안드로이드 버튼 클릭 이벤트 처리 예제 - 2
2020/06/22 - [Android] - 안드로이드 버튼 클릭 이벤트 처리 예제 - 1
2020/06/21 - [Android] - 안드로이드 타이틀바 제거
2020/06/21 - [Android] - 안드로이드 자동 화면 회전 방지
2020/06/20 - [Android] - 안드로이드 화면 캡처 방지
버튼의 setOnClickListener 사용 방식
안녕하세요. 오늘은 버튼의 이벤트 리스너 등록 메소드를 활용하여 버튼을 클릭할 때마다 "Hello world" textview의 글자 색상이 변경되도록 테스트 앱을 구현해보겠습니다.
이번 테스트 프로젝트는 기존 첫번째와 두번째 포스팅을 참고한 후 진행하겠습니다.
2020/06/23 - [Android] - 안드로이드 버튼 클릭 이벤트 처리 예제 - 2
안드로이드 버튼 클릭 이벤트 처리 예제 - 2
안드로이드 관련 포스팅 목록 2020/06/22 - [Android] - 안드로이드 버튼 클릭 이벤트 처리 예제 - 1 2020/06/21 - [Android] - 안드로이드 타이틀바 제거 2020/06/21 - [Android] - 안드로이드 자동 화면 회전 방..
salguworld.tistory.com
레이아웃 XML에 onClick 콜백 등록하는 방법과의 차이점
기존 레이아웃 XML에서는 각 버튼들의 속성에 onClick 콜백 메소드를 등록하였습니다. 이후 소스코드에 콜백함수 구현부를 추가하였습니다.
하지만 버튼의 setOnClickListner를 사용하면 레이아웃 XML에 콜백 메소드를 등록할 필요가 없습니다.
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/btnRed"
android:text="RED"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/btnBlue"
android:text="BLUE"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/btnBlack"
android:text="BLACK"/>
버튼의 setOnClickListner를 사용하여 콜백 메소드 등록
바로 소스코드에서 버튼의 setOnClickListner를 사용하여 콜백 메소드를 정의합니다.
onCreate 메소드 상단에 기존 TextView와 Button 전역 변수를 설정한 위치 다음 라인에 onClickListener를 전역 변수로 선언합니다. 이후 TextView, Button을 onCreate에서 초기화할때 onClickListener 전역변수도 초기화합니다. 이때 클릭 이벤트가 발생했을 때 어떤 처리를 할지 추가합니다.
기존 포스팅에서 onClick 콜백 메소드에서 구현했던 내용을 그대로 사용합니다. 그리고 각 버튼의 setOnClickListener 메소드에 전역 OnClickListener를 인자로 전달하여 설정합니다.
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView tvTitle;
Button btnRed;
Button btnBlue;
Button btnBlack;
View.OnClickListener onClickListener;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvTitle = (TextView)findViewById(R.id.tvTitle);
btnRed = (Button)findViewById(R.id.btnRed);
btnBlue = (Button)findViewById(R.id.btnBlue);
btnBlack = (Button)findViewById(R.id.btnBlack);
onClickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
switch(v.getId()) {
case R.id.btnRed:
tvTitle.setTextColor(Color.parseColor("#FF0000"));
break;
case R.id.btnBlue:
tvTitle.setTextColor(Color.parseColor("#0000FF"));
break;
case R.id.btnBlack:
tvTitle.setTextColor(Color.parseColor("#000000"));
break;
default:
break;
}
}
};
btnRed.setOnClickListener(onClickListener);
btnBlue.setOnClickListener(onClickListener);
btnBlack.setOnClickListener(onClickListener);
}
}
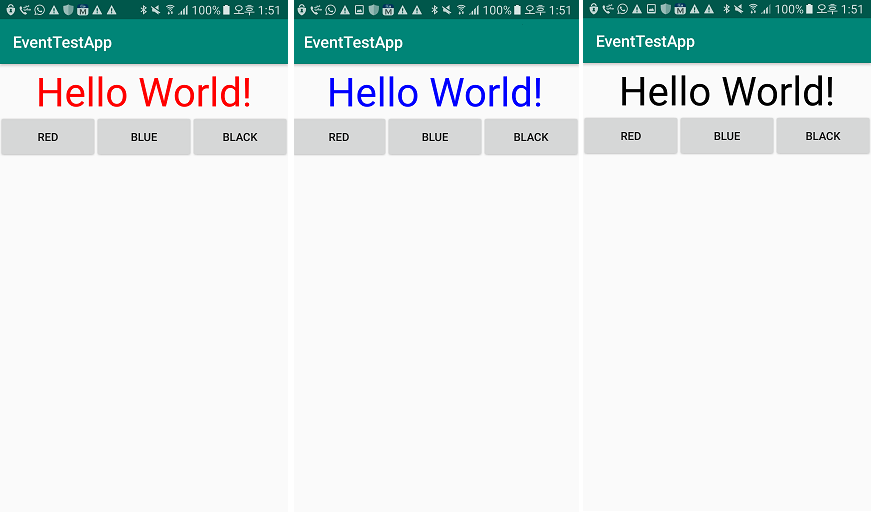
결과
가상에뮬레이터나 핸드폰에서 테스트 앱을 실행해보면 이전 포스팅처럼 각 버튼 클릭시 글자 색상이 변하는 것을 알 수 있었습니다.

마무리
이번 포스팅에서는 버튼의 setOnClickListner를 사용하여 클릭 이벤트를 처리하는 방법에 대해 알아보았습니다.

