목차

1. <select> 태그를 이용하여 리스트박스 만들기 예제
이 예제에서는 HTML <select> 태그를 사용하여 간단한 리스트박스를 만드는 방법과 선택 가능한 옵션들을 제공합니다.
<!DOCTYPE html>
<html>
<head>
<title><select> 태그를 이용한 리스트박스 예제</title>
</head>
<body>
<select id="myList">
<option value="option1">옵션 1</option>
<option value="option2">옵션 2</option>
<option value="option3">옵션 3</option>
</select>
<script>
// 선택된 항목 가져오기
var selectBox = document.getElementById("myList");
selectBox.addEventListener("change", function() {
var selectedOption = selectBox.options[selectBox.selectedIndex].value;
alert("선택된 항목: " + selectedOption);
});
</script>
</body>
</html>

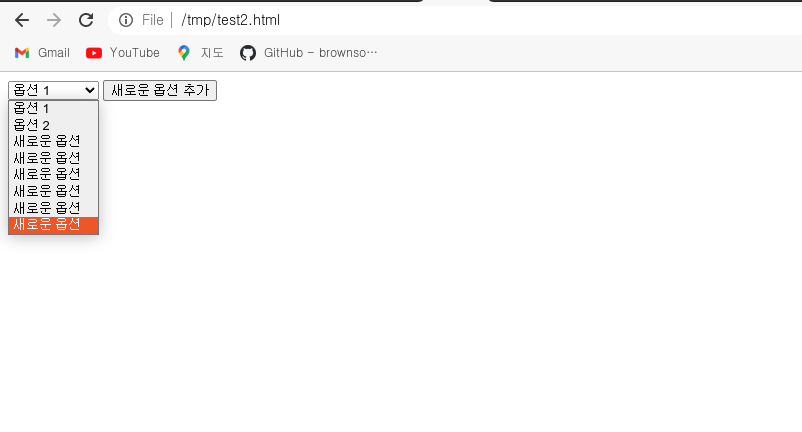
2. 리스트박스 옵션 추가하기 예제
이 예제에서는 리스트박스에 옵션을 추가하는 방법 중 기존 리스트박스에 새로운 옵션을 동적으로 생성하는 코드를 사용합니다.
<!DOCTYPE html>
<html>
<head>
<title>리스트박스 옵션 추가하기 예제</title>
</head>
<body>
<select id="myList">
<option value="option1">옵션 1</option>
<option value="option2">옵션 2</option>
</select>
<button onclick="addOption()">새로운 옵션 추가</button>
<script>
// 옵션 추가 함수
function addOption() {
var selectBox = document.getElementById("myList");
var newOption = document.createElement("option");
newOption.text = "새로운 옵션";
newOption.value = "newOption";
selectBox.add(newOption);
}
</script>
</body>
</html>

3. 리스트 선택 항목 가져오기 예제
이 예제에서는 사용자가 리스트박스에서 선택한 항목을 가져오는 방법과 선택된 항목에 따라 다른 동작을 정의하는 코드입니다.
<!DOCTYPE html>
<html>
<head>
<title>리스트 선택 항목 가져오기 예제</title>
</head>
<body>
<select id="myList">
<option value="option1">옵션 1</option>
<option value="option2">옵션 2</option>
<option value="option3">옵션 3</option>
</select>
<button onclick="getSelectedOption()">선택된 항목 가져오기</button>
<script>
// 선택된 항목 가져오기 함수
function getSelectedOption() {
var selectBox = document.getElementById("myList");
var selectedOption = selectBox.options[selectBox.selectedIndex].value;
alert("선택된 항목: " + selectedOption);
}
</script>
</body>
</html>

4. 클릭 이벤트 추가하기 예제
이 예제에서는 리스트박스의 항목을 클릭했을 때 발생하는 동작을 처리하는 방법과 예제 코드입니다.
<!DOCTYPE html>
<html>
<head>
<title>클릭 이벤트 추가하기 예제</title>
</head>
<body>
<select id="myList">
<option value="option1">옵션 1</option>
<option value="option2">옵션 2</option>
<option value="option3">옵션 3</option>
</select>
<script>
// 클릭 이벤트 추가
var selectBox = document.getElementById("myList");
selectBox.addEventListener("click", function() {
var selectedOption = selectBox.options[selectBox.selectedIndex].value;
alert("선택된 항목: " + selectedOption);
});
</script>
</body>
</html>

반응형
