목차

1. indexof 메소드란?
indexof 메소드에 대한 설명과 문자열에서 특정 문자열을 찾아주는 메소드입니다. 예를들어 "hello world" 라는 문자열에서 "world"를 찾기 위해 사용합니다.

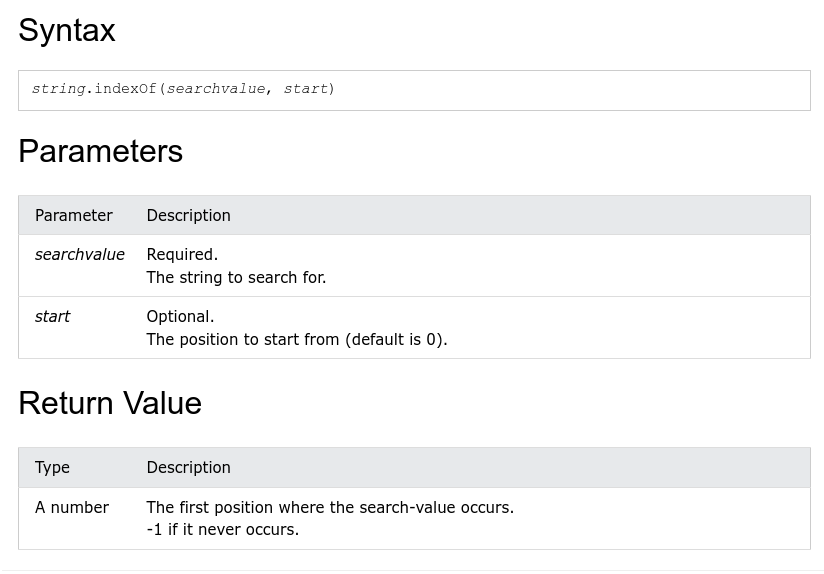
2. indexof 함수 원형 및 인자, 반환값 설명
indexof 함수의 정의, 인자, 반환값에 대해 설명합니다.

3. 한 문자 찾기 예제
아래는 indexof 메소드를 사용하여 한 문자를 찾는 예제입니다. 한 문자가 위치한 오프셋을 반환합니다.
<!DOCTYPE html>
<html>
<head>
<title>한 문자 찾기 예제</title>
</head>
<body>
<script>
var str = "Hello, world!";
var index = str.indexOf("w");
console.log(index); // 7
</script>
</body>
</html>

4. 특정 문자열 찾기 예제
indexof 메소드를 사용하여 특정 문자열의 위치를 찾을 수도 있습니다.
<!DOCTYPE html>
<html>
<head>
<title>특정 문자열 찾기 예제</title>
</head>
<body>
<script>
var str = "Hello, world!";
var index = str.indexOf("llo");
console.log(index); // 2
</script>
</body>
</html>

5. 특정 문자열 위치를 찾고 이후 문자열 출력 예제
indexof 메소드를 사용하여 특정 문자열 위치를 찾고, 이후의 문자열을 출력하는 예제입니다.
<!DOCTYPE html>
<html>
<head>
<title>특정 문자열 위치를 찾고 이후 문자열 출력 예제</title>
</head>
<body>
<script>
var str = "Hello, world!";
var index = str.indexOf("world");
var substring = str.substring(index);
console.log(substring); // "world!"
</script>
</body>
</html>

반응형
