목차
- 안드로이드 BroadcastReceiver 리시버 통신 예제 이전 포스팅 링크 및 설명
- 안드로이드 커스텀 ListView UI 생성 예제 이전 포스팅 링크 및 설명
- 안드로이드 휴대폰 갤러리 앱에서 저장된 사진 Bytes 가져오기 예제 이전 포스팅 링크 및 설명
- 안드로이드 버튼 UI 가로 크기를 화면 끝까지 설정하기 예제(layout_width, fill_parent)
- 안드로이드 UI 세로 크기를 화면 끝까지 설정하기 예제(layout_height, fill_parent)

안드로이드 BroadcastReceiver 리시버 통신 예제 이전 포스팅 링크 및 설명
안드로이드 앱 개발에서 데이터를 주고받을 때 BroadcastReceiver(브로드캐스트 수신자)를 활용하는 방법을 소개한 이전 포스팅이 있습니다. BroadcastReceiver는 시스템에서 발생하는 다양한 이벤트를 수신하여 처리할 수 있습니다. 예를 들어, 배터리 충전 상태 변화, 네트워크 연결 상태 등의 변화를 감지하고 그에 따른 작업을 수행할 수 있습니다. 이전 포스팅에서는 BroadcastReceiver를 이용한 통신의 예시와 함께, 이를 어떻게 구현하는지에 대해 자세히 다뤘습니다. 자세한 내용은 해당 포스트를 참고해주세요.
2023.07.16 - [Android] - [안드로이드] BroadcastReceiver를 활용한 통신 예제 - 2
[안드로이드] BroadcastReceiver를 활용한 통신 예제 - 2
오늘은 이전 포스팅에 이어서 Intentfilter를 사용하여 브로드캐스트를 전송하고 수신하는 방법에 대해 알아보도록 하겠습니다. 또한 수신할 대상 패키지를 미리 지정해서 전송하는 방법도 알아보
salguworld.tistory.com
안드로이드 커스텀 ListView UI 생성 예제 이전 포스팅 링크 및 설명
안드로이드 앱에서 ListView를 커스터마이징하여 사용자 정의 UI를 생성하는 방법에 대한 이전 포스팅을 확인해보세요. ListView는 안드로이드 앱에서 데이터를 리스트 형태로 보여주는데 사용됩니다. 이전에 다뤘던 글에서는 기본적인 ListView가 아닌, 사용자가 원하는 형태로 ListView를 디자인하고 데이터를 표시하는 방법에 대해 다루었습니다. 커스텀 ListView를 생성하는 과정과 그 이점에 대해 자세히 설명되어 있으니, 관심이 있다면 해당 포스트를 살펴보세요.
2023.07.16 - [Android] - [안드로이드] ListView 생성 및 커스텀 ListView 만들기
[안드로이드] ListView 생성 및 커스텀 ListView 만들기
안드로이드 ListView란? 안드로이드에서 ListView는 사용자에게 스크롤 가능한 목록 형태로 정보를 표시하는 UI 요소입니다. ListView는 많은 항목을 보여주거나 데이터를 표시할 때 사용되며, 사용자
salguworld.tistory.com
안드로이드 휴대폰 갤러리 앱에서 저장된 사진 Bytes 가져오기 예제 이전 포스팅 링크 및 설명
안드로이드 앱에서 휴대폰 갤러리 앱에 저장된 이미지의 바이트 데이터를 가져오는 방법을 이전에 다룬 포스팅이 있습니다. 갤러리 앱에 저장된 이미지를 바이트 배열로 가져와서 다양한 용도로 활용할 수 있습니다. 사진을 불러와서 필요한 데이터로 가공하거나 다른 기능에 활용할 수 있는데, 이에 대한 예제와 함께 세부적인 설명이 포스팅되어 있습니다. 이전 포스트를 참고하시면 더 많은 정보를 얻을 수 있습니다.
2023.07.16 - [Android] - [안드로이드] 갤러리 사진 가져오기 및 JPEG 변환, Bytes 구하기 - 2
[안드로이드] 갤러리 사진 가져오기 및 JPEG 변환, Bytes 구하기 - 2
오늘은 이전 포스팅에서 다뤘던 갤러리에서 사진을 가져온 후 이 사진 Bitmap을 Bytes 혹은 JPEG 형식으로 변환하는 방버에 대해알아보도록하겠습니다. 또한 이러한 사진 정보를 ImageView에 출력하는
salguworld.tistory.com
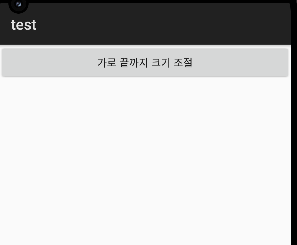
안드로이드 버튼 UI 가로 크기를 화면 끝까지 설정하기 예제(layout_width, fill_parent)
아래는 안드로이드에서 버튼의 가로 크기를 화면 너비에 맞게 설정하는 예제입니다. 레이아웃의 가로 크기를 채우는 fill_parent 속성은 이전의 기초적인 UI 레이아웃의 구성 요소 중 하나입니다. 이를 이용하여 버튼 등의 UI 요소를 화면 가로폭에 맞게 확장할 수 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/buttonBottomMargin"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="가로 끝까지 크기 조절" />
</LinearLayout>

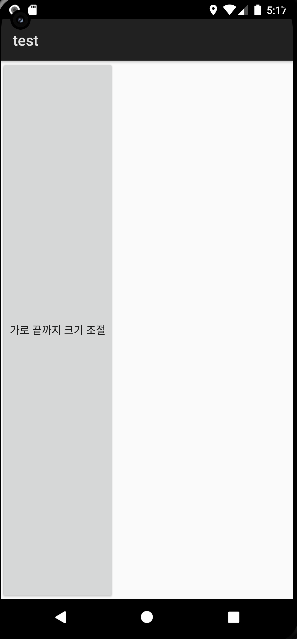
안드로이드 UI 세로 크기를 화면 끝까지 설정하기 예제(layout_height, fill_parent)
아래는 안드로이드 앱에서 UI 요소의 세로 크기를 화면 높이에 맞게 설정하는 예제입니다. 위 예제와 반대로 layout_height 속성을 이용하여 UI 요소의 세로 크기를 화면 높이에 맞게 조정할 수 있습니다. 마찬가지로 속성은 fill_parent를 사용하면 화면의 끝까지 설정이 가능합니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/buttonBottomMargin"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="세로 끝까지 크기 조절" />
</LinearLayout>