목차
- 크롬 브라우저 개발자 도구에서 서버 javascript 리소스 다운로드 예제 이전 포스팅 링크 및 설명
- 크롬 브라우저 개발자 도구 활용 Request, Response 헤더 확인 예제 이전 포스팅 링크 및 설명
- 크롬 브라우저 개발자 도구에서 html 코드 확인 예제 이전 포스팅 링크 및 설명
- 크롬 브라우저 PC 화면에서 모바일 화면으로 전환 예제
- 크롬 브라우저 테블릿 화면으로 전환 예제

크롬 브라우저 개발자 도구에서 서버 javascript 리소스 다운로드 예제 이전 포스팅 링크 및 설명
이전 포스팅에서는 크롬 브라우저의 개발자 도구를 활용하여 서버로부터 다운로드되는 javascript 리소스를 확인하는 예제를 다뤘습니다. 개발자 도구는 웹 개발 과정에서 디버깅을 쉽게 도와주는 도구로, 네트워크 탭을 통해 서버로부터 다운로드되는 리소스의 상세 정보를 확인할 수 있습니다. 해당 포스팅에서는 개발자 도구를 열고 javascript 리소스 다운로드 과정을 실시간으로 확인하는 방법을 자세히 설명하고 있습니다.
2024.02.13 - [Window] - [Window/Chrome] 크롬 브라우저 서버의 Javascript 파일 다운로드 예제(개발자 도구)
[Window/Chrome] 크롬 브라우저 서버의 Javascript 파일 다운로드 예제(개발자 도구)
목차 크롬 브라우저 개발자 도구 활용 Request, Response 헤더 확인 예제 이전 포스팅 링크 및 설명 리눅스 우분투 터미널에서 크롬 브라우저 실행 예제 이전 포스팅 링크 및 설명 파이썬 Selenium 활용
salguworld.tistory.com
크롬 브라우저 개발자 도구 활용 Request, Response 헤더 확인 예제 이전 포스팅 링크 및 설명
다음으로 크롬 브라우저의 개발자 도구를 사용하여 Request와 Response의 헤더 정보를 확인하는 예제를 이전 포스팅에서 다루었습니다. 개발자 도구를 통해 네트워크 탭에서 요청과 응답의 헤더 정보를 실시간으로 확인할 수 있습니다. 해당 포스팅에서는 개발자 도구를 열고 Request와 Response의 헤더 정보를 어떻게 확인하는지에 대해 자세히 다루고 있습니다.
2024.02.12 - [Window] - [Window/Chrome] 크롬 브라우저 Request, Response 헤더 확인 예제(개발자 도구)
[Window/Chrome] 크롬 브라우저 Request, Response 헤더 확인 예제(개발자 도구)
목차 윈도우 10 크롬 브라우저 설치 예제 이전 포스팅 링크 및 설명 파이썬 코딩 크롬 Selenium 활용 스크롤 내리고 올리기 예제 이전 포스팅 링크 및 설명 윈도우 10 크롬 브라우저 종료 단축키 설
salguworld.tistory.com
크롬 브라우저 개발자 도구에서 html 코드 확인 예제 이전 포스팅 링크 및 설명
마지막으로 크롬 브라우저의 개발자 도구를 사용하여 웹 페이지의 HTML 코드를 확인하는 예제를 이전 포스팅에서 다루었습니다. 개발자 도구의 Elements 탭을 활용하여 페이지의 DOM 구조와 HTML 코드를 실시간으로 확인할 수 있습니다. 해당 포스팅에서는 개발자 도구를 열고 HTML 코드를 어떻게 확인하는지에 대해 자세히 다루고 있습니다.
2024.02.14 - [Window] - [Window/Chrome] 크롬 브라우저 페이지의 html 코드 확인 및 변경 예제(개발자 도구)
[Window/Chrome] 크롬 브라우저 페이지의 html 코드 확인 및 변경 예제(개발자 도구)
목차 크롬 브라우저 서버에서 다운로드한 javascript 파일 다운로드 예제 이전 포스팅 링크 및 설명 파이썬 Seleninum 패키지 설치 여부 확인 예제 이전 포스팅 링크 및 설명 파이썬 Seleninum 페이지의
salguworld.tistory.com
크롬 브라우저 PC 화면에서 모바일 화면으로 전환 예제
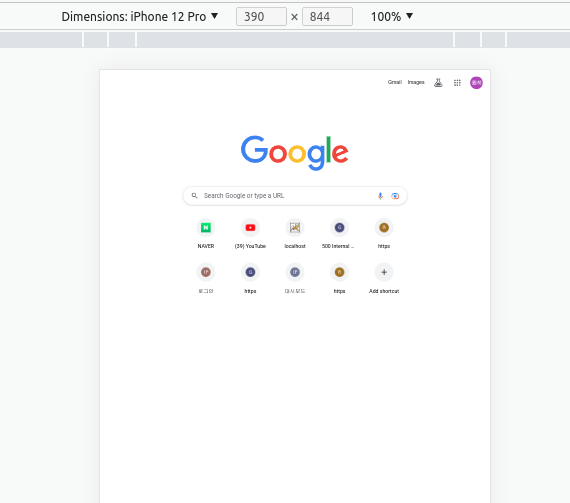
아래는 크롬 브라우저에서 PC 화면에서 모바일 화면으로 전환하는 방법을 예제로 다루고 있습니다. 크롬 브라우저의 개발자 도구를 활용하여 웹 페이지를 모바일 뷰포트로 변경하고, 실제 모바일 기기에서 웹 페이지를 볼 때와 동일한 레이아웃과 스타일을 확인할 수 있습니다. 직접 크롬 브라우저에서 아래와 같이 따라하여 모바일 화면으로 전환해보세요.
1. 크롬 브라우저 실행
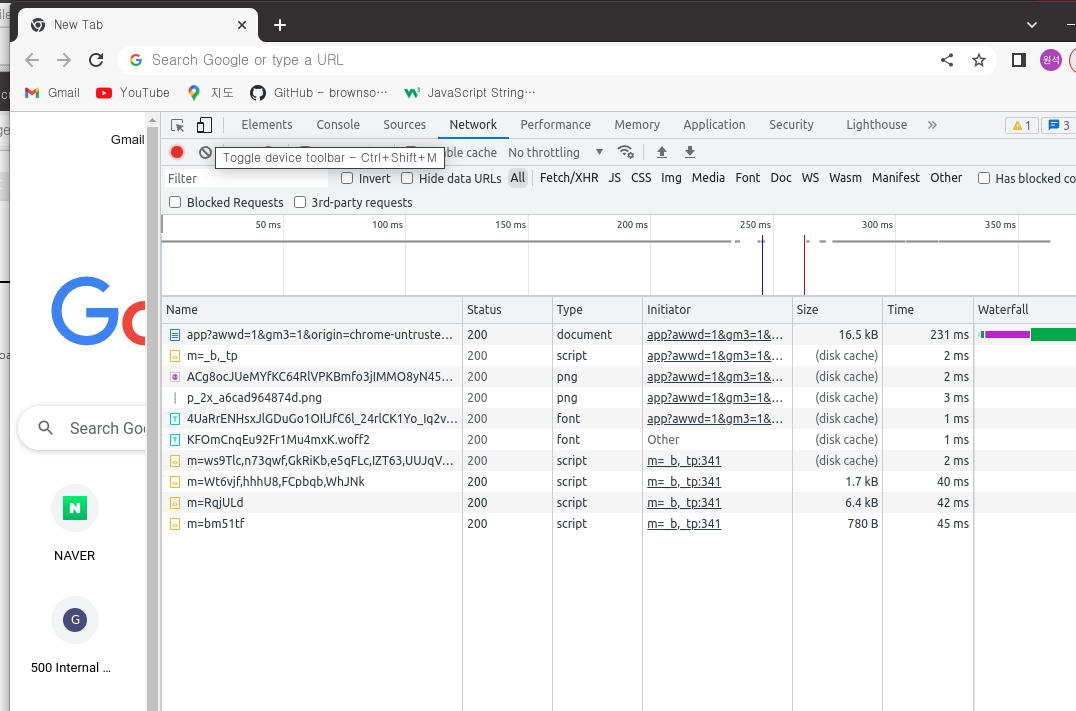
2. F12 단축키 입력하여 개발자 도구 실행
3. 상단 부분에 있는 'Toggle Device Toolbar' 버튼을 클릭
4. 모바일 화면으로 전환할 디바이스를 선택



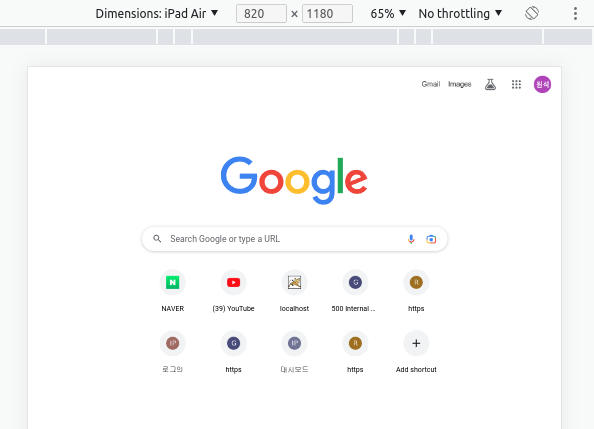
크롬 브라우저 테블릿 화면으로 전환 예제
아래는 크롬 브라우저에서 테블릿 화면으로 전환하는 방법에 대한 예제입니다. 개발자 도구를 사용하여 뷰포트 사이즈를 변경하고, 실제 테블릿 화면에서 웹 페이지를 확인할 때와 비슷하게 뷰를 만들 수 있습니다. 이처럼 PC에서 실행하는 크롬 브라우저에서 꼭 PC 화면으로 봐야하는 것은 아닙니다.