목차

1. split 메소드란?
split 메소드란 주어진 문자열에서 특정 문자열을 기준으로 나누는 메소드입니다. 아래 예제를 통해 간단히 알아볼 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<title>split 메소드란?</title>
</head>
<body>
<script>
var str = "apple,banana,grape";
var fruits = str.split(",");
console.log(fruits); // ["apple", "banana", "grape"]
</script>
</body>
</html>

2. split 함수 원형 및 인자, 반환값 설명
아래는 split 함수원형입니다.

4. 기본적인 문자열 나누기 예제
split 메소드를 사용하여 기본적인 문자열을 나누는 예제 입니다.
<!DOCTYPE html>
<html>
<head>
<title>기본적인 문자열 나누기 예제</title>
</head>
<body>
<script>
var str = "ok-1,ok-2,ok3";
var labels = str.split(",");
console.log(labels);
</script>
</body>
</html>

5. 특정 문자열로 분리 예제
split 메소드를 사용하여 간단한 한 글자 구분자로 나누는 것이 아닌 긴 특정 문자열을 기준으로 문자열을 분리하는 예제입니다.
<!DOCTYPE html>
<html>
<head>
<title>특정 문자열로 분리 예제</title>
</head>
<body>
<script>
var str = "hello wworld ! my name is ss ww ll, ";
var splited_strs = str.split("ww");
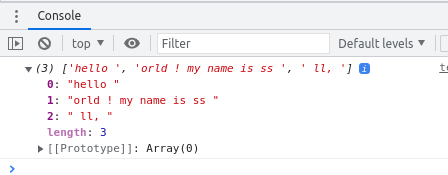
console.log(splited_strs);
</script>
</body>
</html>

6. 공백 문자 기준으로 문자열 분리 예제
split 메소드를 사용하여 공백 문자를 기준으로 문자열을 분리하는 예제입니다.
<!DOCTYPE html>
<html>
<head>
<title>공백 문자 기준으로 문자열 분리 예제</title>
</head>
<body>
<script>
var str = "apple banana grape";
var fruits = str.split(" ");
console.log(fruits); // ["apple", "banana", "grape"]
</script>
</body>
</html>

7. 단어 수 세기 예제
split 메소드를 활용하여 문자열에서 단어 수를 세는 예제입니다.
<!DOCTYPE html>
<html>
<head>
<title>단어 수 세기 예제</title>
</head>
<body>
<script>
var str = "This is a sample string";
var words = str.split(" ");
console.log("단어 수:", words.length); // 5
</script>
</body>
</html>

반응형
