목차
- 안드로이드 checkSelfPermission API로 런타임 퍼미션 상태 확인 예제 이전 포스팅 링크 및 설명
- 안드로이드 Exception 발생시 오류 메세지 출력 예제 이전 포스팅 링크 및 설명
- 안드로이드 Calendar API로 현재 날짜 및 시간 값 가져오기 예제 이전 포스팅 링크 및 설명
- 안드로이드 EditText UI의 테두리 선 설정 예제(Border)
- 안드로이드 EditText 테두리 선 색상 변경 예제(Border Color)

안드로이드 checkSelfPermission API로 런타임 퍼미션 상태 확인 예제 이전 포스팅 링크 및 설명
과거에 공유된 글에서는 안드로이드 앱에서 런타임에 권한 상태를 확인하는 방법을 다루고 있습니다. 안드로이드 앱은 특정 기능을 사용하기 위해 사용자의 권한이 필요한 경우가 있는데, checkSelfPermission API를 사용하여 앱의 특정 권한이 허용되었는지 확인하는 방법에 대해 상세히 설명하고 있습니다. 해당 글을 통해 퍼미션 상태 확인 방법을 자세히 알아보세요.
2023.07.27 - [Android] - [안드로이드] checkSelfPermission으로 권한 확인 예제
[안드로이드] checkSelfPermission으로 권한 확인 예제
목차 checkSelfPermission 이란? checkSelfPermission 함수 원형과 인자 및 반환 값 설명 checkSelfPermission 권한 체크 예제 checkSelfPermission를 활용한 위치 정확도 권한 확인 예제 checkSelfPermission 다양한 권한 확인
salguworld.tistory.com
안드로이드 Exception 발생시 오류 메세지 출력 예제 이전 포스팅 링크 및 설명
과거에 다뤄진 글에서는 안드로이드 앱에서 예외가 발생했을 때 발생한 예외에 대한 오류 메시지를 출력하는 방법을 다루고 있습니다. 안드로이드에서 Exception(예외)가 발생하는 상황에 대비하여 예외 발생 시 오류 메시지를 출력하는 방법에 대해 설명하고 있습니다. Exception 처리 및 오류 메시지 출력에 대해 더 알고 싶다면 해당 글을 확인해보세요.
2023.07.27 - [Android] - [안드로이드] Exception 예외 로그 출력하기
[안드로이드] Exception 예외 로그 출력하기
목차 Exception 이란? Exception 발생 사례 설명 Exception 로그 출력 예제 문자열 파싱 Exception 발생 예제 Exception 예외 처리 예제 1. Exception 이란? Exception은 프로그램 실행 중 발생하는 예외 상황을 나타내
salguworld.tistory.com
안드로이드 Calendar API로 현재 날짜 및 시간 값 가져오기 예제 이전 포스팅 링크 및 설명
과거에 공유된 글에서는 안드로이드의 Calendar API를 사용하여 현재 날짜와 시간 값을 가져오는 방법을 다루고 있습니다. 안드로이드에서는 Calendar 클래스를 사용하여 현재 날짜와 시간 정보를 가져올 수 있습니다. Calendar API를 활용하여 날짜와 시간 값을 가져오는 방법에 대해 자세히 설명하고 있으니, 해당 글을 통해 더 많은 정보를 얻어보세요.
2023.07.27 - [Android] - [안드로이드] Calendar 사용하여 날짜 및 시간 가져오기
[안드로이드] Calendar 사용하여 날짜 및 시간 가져오기
목차 Calendar 클래스란? Calendar 활용 현재 날짜 출력 예제 Calendar 활용 현재 시간에 2시간 더하는 예제 Calendar 현재 날짜의 한 달 뒤 구하기 Calendar 특정 년도의 마지막 일 구하기 1. Calendar 클래스란?
salguworld.tistory.com
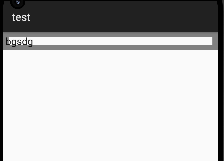
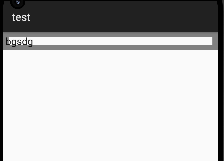
안드로이드 EditText UI의 테두리 선 설정 예제(Border)
EditText의 UI 디자인에 관한 글입니다. 안드로이드 앱에서 EditText에 테두리 선을 설정하는 방법에 대해 다루고 있습니다. EditText의 테두리 선을 설정하고 디자인하는 방법에 대한 예제와 설명이 포함되어 있습니다. EditText의 테두리를 설정하는 방법에 관심이 있다면 해당 글을 살펴보세요.
아래는 MainActivity 레이아웃에서 EditText에 edittext_border라는 커스텀 bolder 레이아웃을 지정하는 예제입니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/edittext_border" />
</LinearLayout>
아래는 drawable 폴더에 edittext_border.xml을 만드는 예제입니다.
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:width="1dp"
android:color="#808080" /> <!-- 테두리 선의 두께와 색상 설정 -->
<padding
android:left="5dp"
android:right="5dp"
android:top="5dp"
android:bottom="5dp" /> <!-- EditText와 테두리 사이의 여백 설정 -->
</shape>


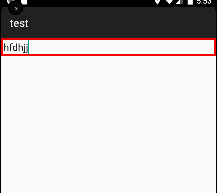
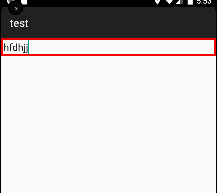
안드로이드 EditText 테두리 선 색상 변경 예제(Border Color)
EditText의 테두리 선 색상을 변경하는 방법에 대한 글입니다. 안드로이드 앱에서 EditText의 테두리 선 색상을 변경하는 방법에 대해 다루고 있습니다. EditText의 테두리 선 색상을 다양하게 설정하는 방법과 예제가 포함되어 있습니다. EditText의 테두리 선 색상을 변경하는 방법에 대해 더 알고 싶다면 해당 글을 참고해보세요.
package com.example.test;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.drawable.GradientDrawable;
import android.os.Bundle;
import android.text.InputType;
import android.widget.Button;
import android.widget.EditText;
import android.text.method.TransformationMethod;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
EditText editText = findViewById(R.id.editText);
GradientDrawable drawable = (GradientDrawable) editText.getBackground().mutate();
drawable.setStroke(10, Color.RED); // 테두리의 두께와 색상을 변경할 수 있습니다.
}
}

목차
- 안드로이드 checkSelfPermission API로 런타임 퍼미션 상태 확인 예제 이전 포스팅 링크 및 설명
- 안드로이드 Exception 발생시 오류 메세지 출력 예제 이전 포스팅 링크 및 설명
- 안드로이드 Calendar API로 현재 날짜 및 시간 값 가져오기 예제 이전 포스팅 링크 및 설명
- 안드로이드 EditText UI의 테두리 선 설정 예제(Border)
- 안드로이드 EditText 테두리 선 색상 변경 예제(Border Color)

안드로이드 checkSelfPermission API로 런타임 퍼미션 상태 확인 예제 이전 포스팅 링크 및 설명
과거에 공유된 글에서는 안드로이드 앱에서 런타임에 권한 상태를 확인하는 방법을 다루고 있습니다. 안드로이드 앱은 특정 기능을 사용하기 위해 사용자의 권한이 필요한 경우가 있는데, checkSelfPermission API를 사용하여 앱의 특정 권한이 허용되었는지 확인하는 방법에 대해 상세히 설명하고 있습니다. 해당 글을 통해 퍼미션 상태 확인 방법을 자세히 알아보세요.
2023.07.27 - [Android] - [안드로이드] checkSelfPermission으로 권한 확인 예제
[안드로이드] checkSelfPermission으로 권한 확인 예제
목차 checkSelfPermission 이란? checkSelfPermission 함수 원형과 인자 및 반환 값 설명 checkSelfPermission 권한 체크 예제 checkSelfPermission를 활용한 위치 정확도 권한 확인 예제 checkSelfPermission 다양한 권한 확인
salguworld.tistory.com
안드로이드 Exception 발생시 오류 메세지 출력 예제 이전 포스팅 링크 및 설명
과거에 다뤄진 글에서는 안드로이드 앱에서 예외가 발생했을 때 발생한 예외에 대한 오류 메시지를 출력하는 방법을 다루고 있습니다. 안드로이드에서 Exception(예외)가 발생하는 상황에 대비하여 예외 발생 시 오류 메시지를 출력하는 방법에 대해 설명하고 있습니다. Exception 처리 및 오류 메시지 출력에 대해 더 알고 싶다면 해당 글을 확인해보세요.
2023.07.27 - [Android] - [안드로이드] Exception 예외 로그 출력하기
[안드로이드] Exception 예외 로그 출력하기
목차 Exception 이란? Exception 발생 사례 설명 Exception 로그 출력 예제 문자열 파싱 Exception 발생 예제 Exception 예외 처리 예제 1. Exception 이란? Exception은 프로그램 실행 중 발생하는 예외 상황을 나타내
salguworld.tistory.com
안드로이드 Calendar API로 현재 날짜 및 시간 값 가져오기 예제 이전 포스팅 링크 및 설명
과거에 공유된 글에서는 안드로이드의 Calendar API를 사용하여 현재 날짜와 시간 값을 가져오는 방법을 다루고 있습니다. 안드로이드에서는 Calendar 클래스를 사용하여 현재 날짜와 시간 정보를 가져올 수 있습니다. Calendar API를 활용하여 날짜와 시간 값을 가져오는 방법에 대해 자세히 설명하고 있으니, 해당 글을 통해 더 많은 정보를 얻어보세요.
2023.07.27 - [Android] - [안드로이드] Calendar 사용하여 날짜 및 시간 가져오기
[안드로이드] Calendar 사용하여 날짜 및 시간 가져오기
목차 Calendar 클래스란? Calendar 활용 현재 날짜 출력 예제 Calendar 활용 현재 시간에 2시간 더하는 예제 Calendar 현재 날짜의 한 달 뒤 구하기 Calendar 특정 년도의 마지막 일 구하기 1. Calendar 클래스란?
salguworld.tistory.com
안드로이드 EditText UI의 테두리 선 설정 예제(Border)
EditText의 UI 디자인에 관한 글입니다. 안드로이드 앱에서 EditText에 테두리 선을 설정하는 방법에 대해 다루고 있습니다. EditText의 테두리 선을 설정하고 디자인하는 방법에 대한 예제와 설명이 포함되어 있습니다. EditText의 테두리를 설정하는 방법에 관심이 있다면 해당 글을 살펴보세요.
아래는 MainActivity 레이아웃에서 EditText에 edittext_border라는 커스텀 bolder 레이아웃을 지정하는 예제입니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/edittext_border" />
</LinearLayout>
아래는 drawable 폴더에 edittext_border.xml을 만드는 예제입니다.
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:width="1dp"
android:color="#808080" /> <!-- 테두리 선의 두께와 색상 설정 -->
<padding
android:left="5dp"
android:right="5dp"
android:top="5dp"
android:bottom="5dp" /> <!-- EditText와 테두리 사이의 여백 설정 -->
</shape>


안드로이드 EditText 테두리 선 색상 변경 예제(Border Color)
EditText의 테두리 선 색상을 변경하는 방법에 대한 글입니다. 안드로이드 앱에서 EditText의 테두리 선 색상을 변경하는 방법에 대해 다루고 있습니다. EditText의 테두리 선 색상을 다양하게 설정하는 방법과 예제가 포함되어 있습니다. EditText의 테두리 선 색상을 변경하는 방법에 대해 더 알고 싶다면 해당 글을 참고해보세요.
package com.example.test;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.drawable.GradientDrawable;
import android.os.Bundle;
import android.text.InputType;
import android.widget.Button;
import android.widget.EditText;
import android.text.method.TransformationMethod;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
EditText editText = findViewById(R.id.editText);
GradientDrawable drawable = (GradientDrawable) editText.getBackground().mutate();
drawable.setStroke(10, Color.RED); // 테두리의 두께와 색상을 변경할 수 있습니다.
}
}