목차
- 리눅스 우분투 터미널에서 크롬 브라우저 실행 예제 이전 포스팅 링크 및 설명
- 윈도우 크롬 브라우저 개발자 도구 Console로 Request 전송 예제 이전 포스팅 링크 및 설명
- 윈도우 크롬 브라우저 개발자 도구에서 서버 페이지의 html 코드 확인 예제 이전 포스팅 링크 및 설명
- 리눅스 크롬 브라우저에서 HTTPS 서버 페이지 접속 예제
- 리눅스 크롬 브라우저 상단의 서버 인증서 확인 및 다운로드 예제

리눅스 우분투 터미널에서 크롬 브라우저 실행 예제 이전 포스팅 링크 및 설명
이전에 작성한 포스팅에서는 리눅스 우분투 터미널에서 크롬 브라우저를 실행하는 예제를 다뤘습니다. 이 방법은 터미널을 통해 명령어를 입력하여 크롬 브라우저를 실행하는 것으로, 사용자는 명령어를 통해 빠르게 크롬 브라우저를 실행할 수 있습니다. 이전 포스팅에서 제시한 예제와 설명을 참고하여 자세한 내용을 확인해보세요.
2023.10.12 - [Linux] - [Linux/Ubuntu] 리눅스 우분투 터미널에서 크롬 브라우저 실행 예제(Chrome)
[Linux/Ubuntu] 리눅스 우분투 터미널에서 크롬 브라우저 실행 예제(Chrome)
목차 리눅스 lastlog 시스템 로그 파일 분석 예제 이전 포스팅 참고 학습 리눅스 우분투 sudoers 파일 수정하여 사용자 sudo 권한 부여 예제 이전 포스팅 참고 학습 리눅스 우분투 passwd 명령으로 사용
salguworld.tistory.com
윈도우 크롬 브라우저 개발자 도구 Console로 Request 전송 예제 이전 포스팅 링크 및 설명
다음으로 이전에 작성한 포스팅에서는 윈도우 크롬 브라우저의 개발자 도구 Console을 사용하여 Request를 전송하는 예제를 다뤘습니다. 개발자 도구 Console은 웹 개발자들이 웹 페이지와의 상호작용을 테스트하고 디버깅할 수 있는 강력한 도구입니다. 이전 포스팅에서는 Console을 이용하여 Request를 전송하는 방법과 그 결과를 확인하는 방법에 대해 상세히 설명하고 있습니다. 이전 포스팅의 예제와 설명을 참고하여 자세한 내용을 확인해보세요.
2024.02.15 - [Window] - [Window/Chrome] 크롬 브라우저 Console에서 Request 보내기 예제(개발자 도구)
[Window/Chrome] 크롬 브라우저 Console에서 Request 보내기 예제(개발자 도구)
목차 크롬 브라우저 서버 html 코드 확인(개발자 도구) 예제 이전 포스팅 링크 및 설명 크롬 브라우저 서버에서 다운로드한 자바스크립트 코드 확인(개발자 도구) 예제 이전 포스팅 링크 및 설명
salguworld.tistory.com
윈도우 크롬 브라우저 개발자 도구에서 서버 페이지의 html 코드 확인 예제 이전 포스팅 링크 및 설명
마지막으로 이전에 작성한 포스팅에서는 윈도우 크롬 브라우저의 개발자 도구를 사용하여 서버 페이지의 HTML 코드를 확인하는 예제를 다뤘습니다. 개발자 도구를 통해 웹 페이지의 HTML 요소 구조와 내용을 살펴볼 수 있으며, 이를 활용하여 웹 페이지의 동작과 디자인을 분석할 수 있습니다. 이전 포스팅에서는 개발자 도구를 이용한 HTML 코드 확인 방법과 사용법에 대해 자세하게 설명하고 있습니다. 자세한 내용은 해당 포스트를 참고해주세요.
2024.02.14 - [Window] - [Window/Chrome] 크롬 브라우저 페이지의 html 코드 확인 및 변경 예제(개발자 도구)
[Window/Chrome] 크롬 브라우저 페이지의 html 코드 확인 및 변경 예제(개발자 도구)
목차 크롬 브라우저 서버에서 다운로드한 javascript 파일 다운로드 예제 이전 포스팅 링크 및 설명 파이썬 Seleninum 패키지 설치 여부 확인 예제 이전 포스팅 링크 및 설명 파이썬 Seleninum 페이지의
salguworld.tistory.com
리눅스 크롬 브라우저에서 HTTPS 서버 페이지 접속 예제
아래에서는 리눅스에서 크롬 브라우저를 사용하여 HTTPS 서버 페이지에 접속하는 예제를 다뤘습니다. HTTPS는 보안 연결을 위해 사용되는 프로토콜로, 사용자는 안전한 방식으로 웹 페이지에 접속할 수 있습니다. 이러한 HTTPS 사이트를 구성하기 위해서는 서버에서 SSL 인증서를 설정해야합니다. 이 인증서를 다운로드하기 위해서 우선 HTTPS 사이트로 접속합니다.
1. 크롬 브라우저 실행
2. https://www.naver.com 주소로 접속

리눅스 크롬 브라우저 상단의 서버 인증서 확인 및 다운로드 예제
아래에서는 리눅스에서 크롬 브라우저를 사용하여 웹 페이지의 서버 인증서를 확인하고 다운로드하는 예제를 다뤘습니다. 서버 인증서는 웹 사이트의 신뢰성과 보안을 확인하는 데 중요한 역할을 합니다. 위에서 접속한 네이버 사이트에서 크롬 브라우저 상단에 있는 버튼을 클릭하여 서버 인증서를 확인하고 다운로드를 수행합니다.
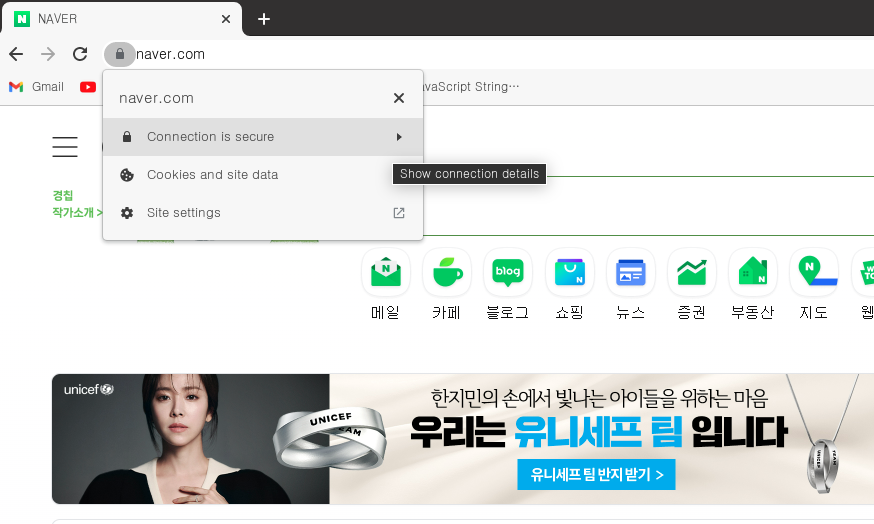
우선 왼쪽 상단의 자물쇠 버튼을 클릭합니다.
그리고 Connection is secure 버튼을 클릭합니다.

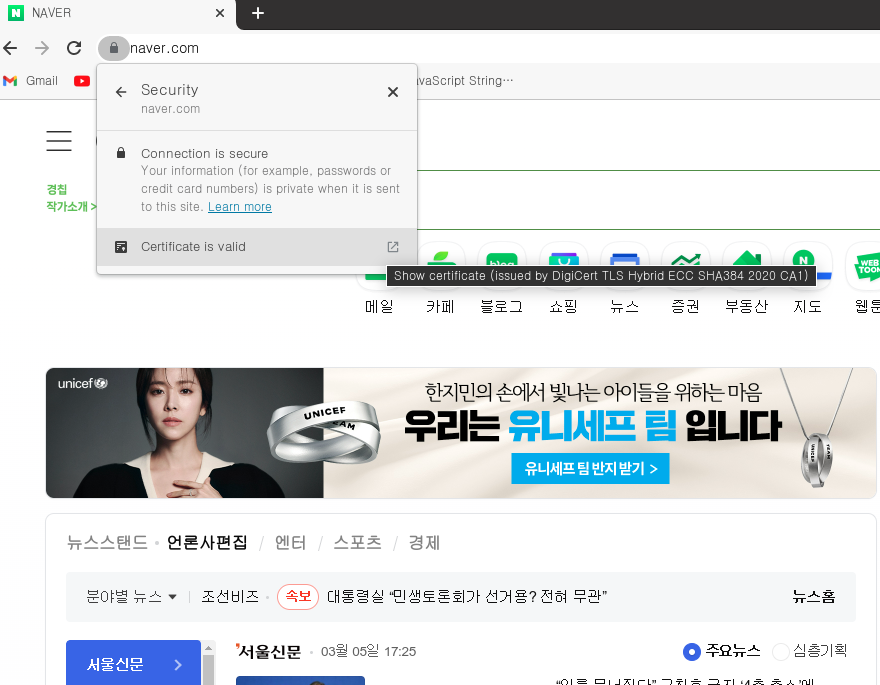
이후 Certificate is valid 버튼을 클릭합니다.

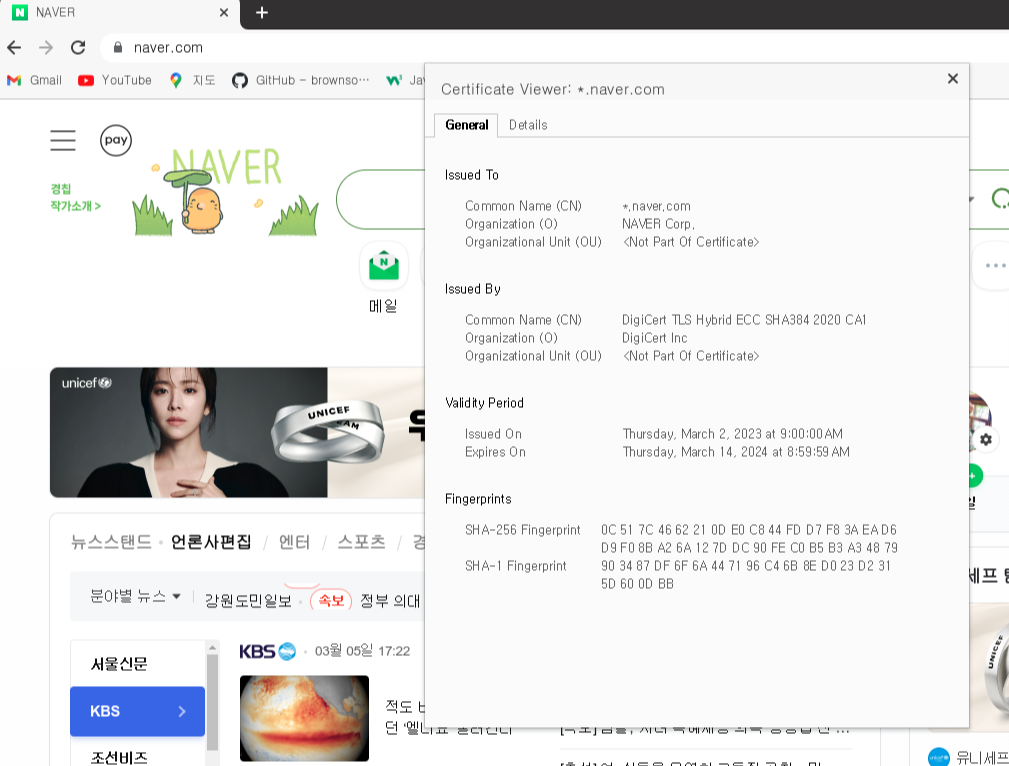
이후 인증서 정보가 출력됩니다.
인증서 다운로드를 위해서는 Details 탭을 선택합니다.

Export... 버튼을 클릭하여 네이버 서버 인증서를 다운로드 합니다.

