목차
- 크롬 브라우저 개발자 도구 활용 Response 헤더 확인 예제 이전 포스팅 링크 및 설명
- 크롬 브라우저 console 활용 서버에 요청 전송 예제 이전 포스팅 링크 및 설명
- 크롬 브라우저 이전 검색 기록 찾기 예제 이전 포스팅 링크 및 설명
- 크롬 브라우저 Ctrl + F5 단축키로 리소스 캐시 초기화 및 재다운로드 예제
- 크롬 브라우저 설정 창에서 리소스 캐시 삭제 예제

크롬 브라우저 개발자 도구 활용 Response 헤더 확인 예제 이전 포스팅 링크 및 설명
이전에 작성한 포스팅에서는 크롬 브라우저의 개발자 도구를 활용하여 HTTP Response의 헤더 정보를 확인하는 예제를 다뤘습니다. 개발자 도구는 웹 개발자들이 웹 페이지의 동작과 성능을 분석하고 디버깅하는 데 유용한 도구입니다. 이전 포스팅에서는 개발자 도구를 이용하여 HTTP Response의 헤더 정보를 확인하는 방법과 주요 기능에 대해 자세히 설명하고 있습니다. 자세한 내용은 해당 포스트를 참고해주세요.
2024.02.12 - [Window] - [Window/Chrome] 크롬 브라우저 Request, Response 헤더 확인 예제(개발자 도구)
[Window/Chrome] 크롬 브라우저 Request, Response 헤더 확인 예제(개발자 도구)
목차 윈도우 10 크롬 브라우저 설치 예제 이전 포스팅 링크 및 설명 파이썬 코딩 크롬 Selenium 활용 스크롤 내리고 올리기 예제 이전 포스팅 링크 및 설명 윈도우 10 크롬 브라우저 종료 단축키 설
salguworld.tistory.com
크롬 브라우저 console 활용 서버에 요청 전송 예제 이전 포스팅 링크 및 설명
다음으로 이전에 작성한 포스팅에서는 크롬 브라우저의 console을 활용하여 서버에 요청을 전송하는 예제를 다뤘습니다. console은 개발자 도구의 기능 중 하나로, JavaScript 코드를 실행하고 디버깅할 수 있는 환경을 제공합니다. 이전 포스팅에서는 console을 이용하여 서버에 HTTP 요청을 전송하는 방법과 요청 결과를 확인하는 방법에 대해 상세히 설명하고 있습니다. 이전 포스팅의 예제와 설명을 참고하여 자세한 내용을 확인해보세요.
2024.02.15 - [Window] - [Window/Chrome] 크롬 브라우저 Console에서 Request 보내기 예제(개발자 도구)
[Window/Chrome] 크롬 브라우저 Console에서 Request 보내기 예제(개발자 도구)
목차 크롬 브라우저 서버 html 코드 확인(개발자 도구) 예제 이전 포스팅 링크 및 설명 크롬 브라우저 서버에서 다운로드한 자바스크립트 코드 확인(개발자 도구) 예제 이전 포스팅 링크 및 설명
salguworld.tistory.com
크롬 브라우저 이전 검색 기록 찾기 예제 이전 포스팅 링크 및 설명
마지막으로 이전에 작성한 포스팅에서는 크롬 브라우저에서 이전의 검색 기록을 찾는 예제를 다뤘습니다. 크롬 브라우저는 사용자의 검색 기록을 저장하고 관리하는 기능을 제공합니다. 이전 포스팅에서는 크롬 브라우저에서 이전에 검색한 기록을 찾는 방법과 검색 기록을 활용하는 방법에 대해 자세히 설명하고 있습니다. 이전 포스팅의 예제와 설명을 참고하여 자세한 내용을 확인해보세요.
2024.03.18 - [Linux] - [Chrome/Linux] 크롬 브라우저 이전에 들어갔던 사이트 검색 예제(History Search)
[Chrome/Linux] 크롬 브라우저 이전에 들어갔던 사이트 검색 예제(History Search)
목차 크롬 브라우저 개발자 도구 활용 javascript 코드 확인 예제 이전 포스팅 링크 및 설명 크롬 브라우저 모바일 화면 레이아웃 변경 예제 이전 포스팅 링크 및 설명 크롬 브라우저 개발자 도구
salguworld.tistory.com
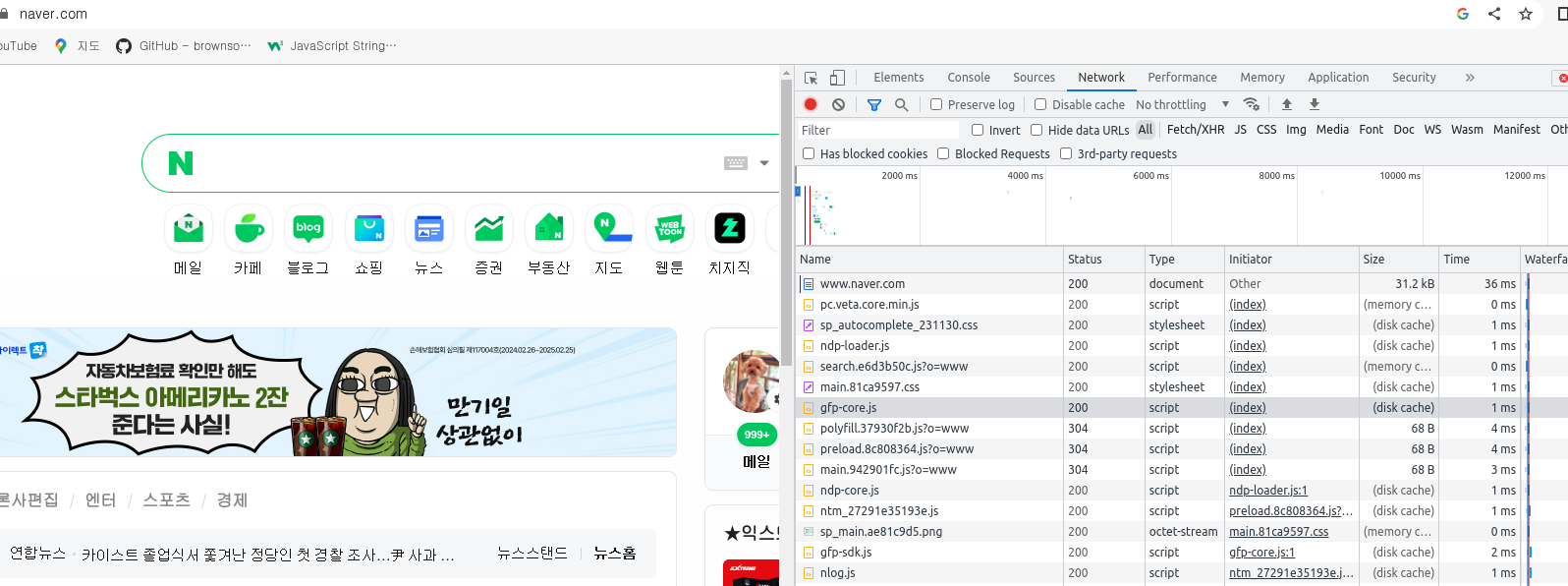
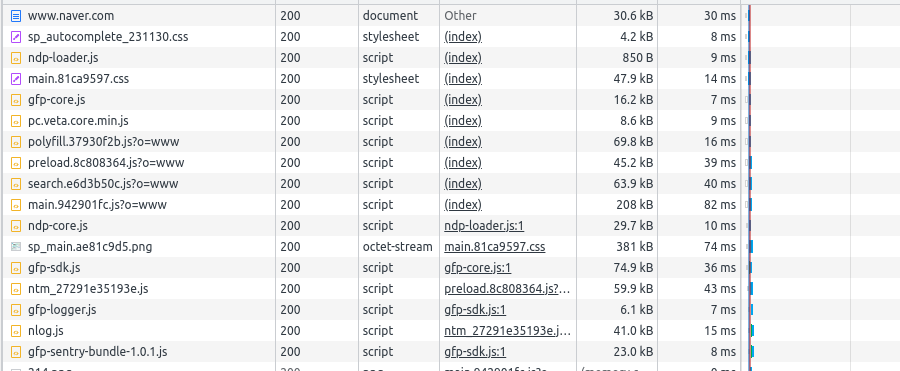
크롬 브라우저 Ctrl + F5 단축키로 리소스 캐시 초기화 및 재다운로드 예제
아래에서는 크롬 브라우저의 단축키인 Ctrl + F5를 사용하여 페이지의 리소스 캐시를 초기화하고 재다운로드하는 예제를 다뤘습니다. 리소스 캐시는 웹 페이지에서 사용되는 파일들을 저장하고 재사용하는 기능을 제공합니다. 하지만 접속한 페이지 내에서 Ctrl + F5 단축키를 누르면 기존의 이미지 등 리소스 캐시를 재활용하지 않고 새롭게 서버에서 다운로드 합니다.


크롬 브라우저 설정 창에서 리소스 캐시 삭제 예제
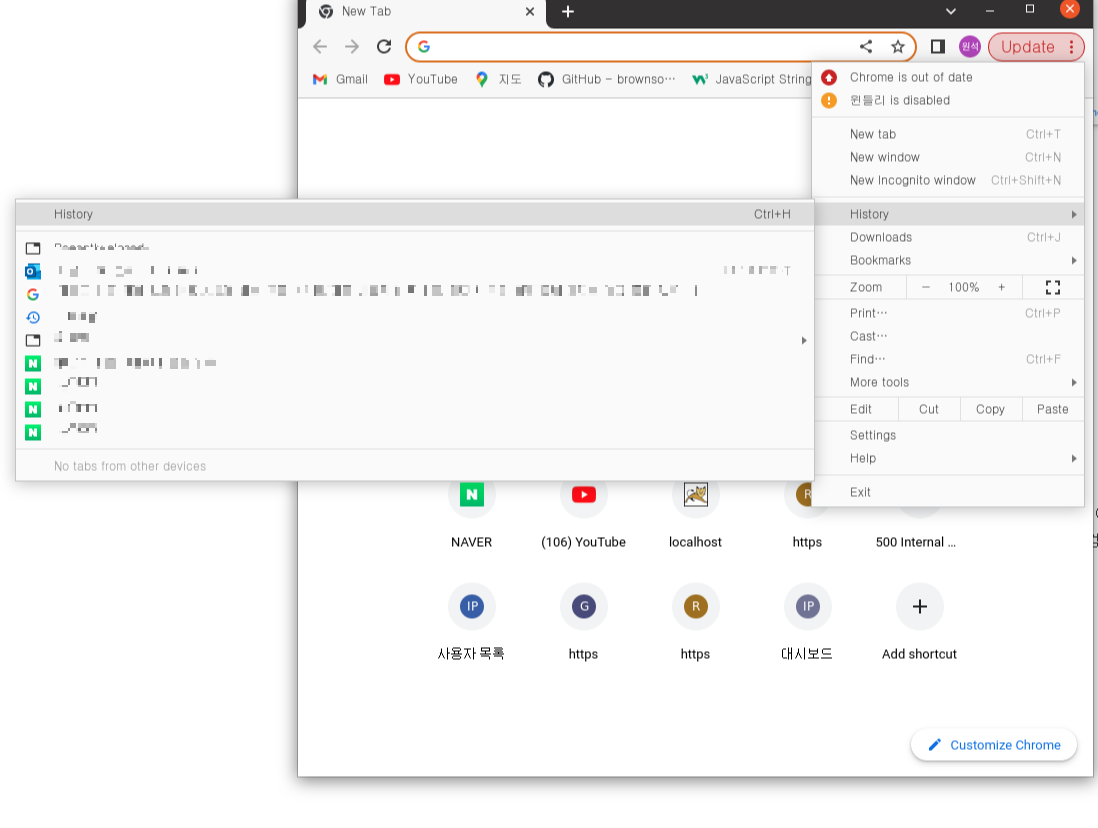
아래는 크롬 브라우저의 설정 창을 활용하여 리소스 캐시를 삭제하는 예제를 다뤘습니다.
오른쪽 상단 도구 메뉴에서 History 메뉴를 선택하고 History 버튼을 클릭합니다.

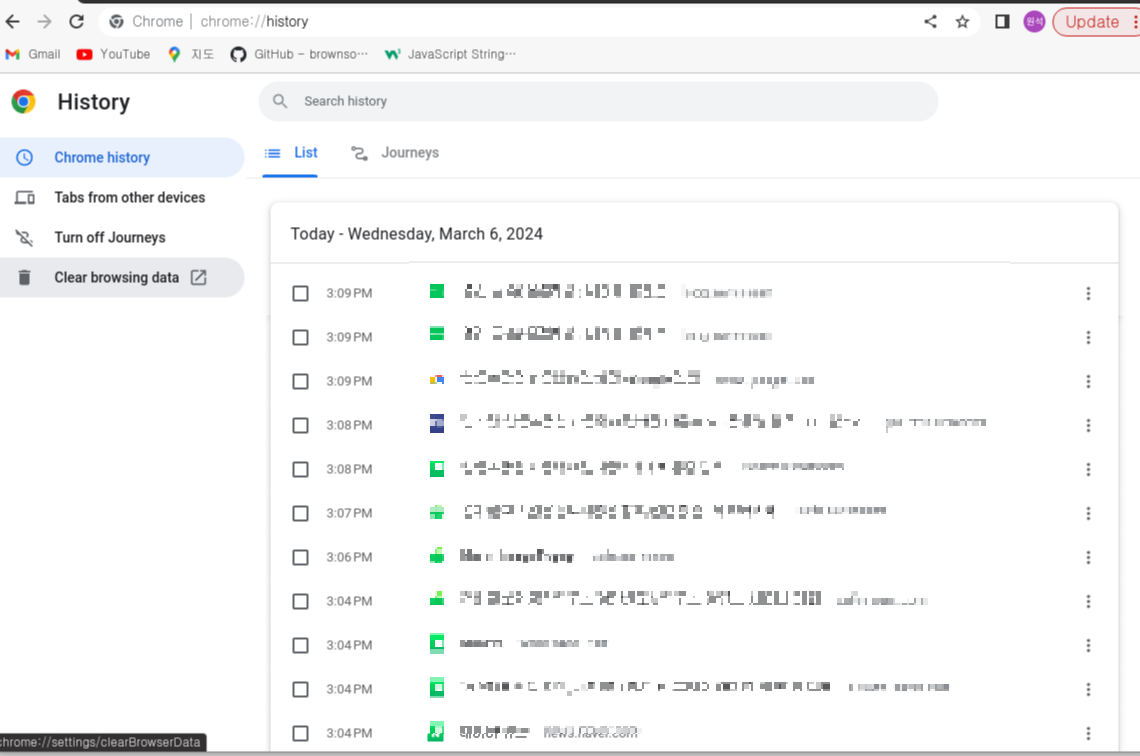
이후 나타나는 창에서 왼쪽 메뉴중 Clear browsing data 메뉴를 선택합니다.

이후 Cached images and files 체박스를 체크한 후 Clear data 버튼을 클릭하여 리소스 캐시를 삭제합니다.

