목차
- 크롬 브라우저 개발자 도구 활용 Request, Response 헤더 확인 예제 이전 포스팅 링크 및 설명
- 리눅스 우분투 터미널에서 크롬 브라우저 실행 예제 이전 포스팅 링크 및 설명
- 파이썬 Selenium 활용 버튼 클릭 예제 이전 포스팅 링크 및 설명
- 크롬 브라우저 개발자 도구에서 Source 창 열기 예제
- 크롬 네이버 접속 후 Source 창에서 Javascript 다운로드 예제

크롬 브라우저 개발자 도구 활용 Request, Response 헤더 확인 예제 이전 포스팅 링크 및 설명
이전 포스팅에서는 크롬 브라우저를 통해 네이버 사이트에 접속할 때 Request와 Response 헤더를 확인하는 방법을 자세히 다루었습니다. 실제 예제와 함께 상세한 설명이 제공되니, 해당 포스트를 참고하시면 도움이 될 것입니다. 특히 Request 헤더에 포함된 보안 헤더라던지 서버가 응답한 헤더에 있는 쿠키 값이라던지 이런 값들을 확인하기 위해서는 크롬 브라우저의 개발자 도구를 활용해야합니다. 만약 헤더 내용 파악이 필요하시다면 아래 링크를 참고하여 학습해주세요.
2024.02.12 - [Window] - [Window/Chrome] 크롬 브라우저 Request, Response 헤더 확인 예제(개발자 도구)
[Window/Chrome] 크롬 브라우저 Request, Response 헤더 확인 예제(개발자 도구)
목차 윈도우 10 크롬 브라우저 설치 예제 이전 포스팅 링크 및 설명 파이썬 코딩 크롬 Selenium 활용 스크롤 내리고 올리기 예제 이전 포스팅 링크 및 설명 윈도우 10 크롬 브라우저 종료 단축키 설
salguworld.tistory.com
리눅스 우분투 터미널에서 크롬 브라우저 실행 예제 이전 포스팅 링크 및 설명
리눅스 우분투 터미널에서 명령어를 사용하여 크롬 브라우저를 실행하는 방법을 이전 포스팅에서 확인해보세요. 이 포스팅에서는 터미널을 통해 크롬 브라우저를 실행하는 명령어를 제공하고, 아이콘을 클릭하여 실행하는 방법 등이 포함되어있습니다. 우리는 윈도우 운영체제에 익숙하여 크롬 브라우저 아이콘을 더블 클릭하여 실행할 수 있는 줄로만 알고 있습니다. 하지만 리눅스 운영체제는 GUI 기능이 빈약하여 보통 터미널을 통해 명령들을 실행합니다. 따라서 크롬 브라우저를 쉘 명령으로 실행시키는 방법이 필요하시다면 아래 링크를 참고해주세요.
2023.10.12 - [Linux] - [Linux/Ubuntu] 리눅스 우분투 터미널에서 크롬 브라우저 실행 예제(Chrome)
[Linux/Ubuntu] 리눅스 우분투 터미널에서 크롬 브라우저 실행 예제(Chrome)
목차 리눅스 lastlog 시스템 로그 파일 분석 예제 이전 포스팅 참고 학습 리눅스 우분투 sudoers 파일 수정하여 사용자 sudo 권한 부여 예제 이전 포스팅 참고 학습 리눅스 우분투 passwd 명령으로 사용
salguworld.tistory.com
파이썬 Selenium 활용 버튼 클릭 예제 이전 포스팅 링크 및 설명
파이썬 Selenium 라이브러리를 사용하여 웹 페이지에서 버튼을 클릭하는 방법을 설명하는 이전 포스팅을 확인해보세요. 이 포스팅에서는 Selenium을 활용하여 크롬 브라우저를 제어하고, 버튼을 클릭하는 예제를 제시했습니다. 크롤링 기능을 구현하기 위해서는 Seleninum 패키지를 활용하는 것이 좋습니다. 서버의 페이지에서 특정 속성들을 찾아내어 클릭하거나 텍스트를 긁어오는 등의 작업이 수월해집니다. 만약 버튼 자동 클릭 기능이 필요하시다면 아래 링크를 참고하여 학습해주세요.
2023.08.21 - [Python] - [Python] 파이썬 크롬 Selenium 활용 버튼 가져와서 클릭하기 예제(xpath)
[Python] 파이썬 크롬 Selenium 활용 버튼 가져와서 클릭하기 예제(xpath)
목차 파이썬 Seleninum find_element로 특정 태그 텍스트 가져오기 예제 이전 포스팅 참고 학습 파이썬 Seleninum execute_script로 스크롤 내리고 올리기 예제 이전 포스팅 참고 학습 파이썬 Seleninum 네이버
salguworld.tistory.com
크롬 브라우저 개발자 도구에서 Source 창 열기 예제
아래는 크롬 브라우저의 개발자 도구에서 Source 창을 열어 Javascript 소스 코드를 확인하는 예제입니다. 개발자 도구에서는 서버와의 통신 내용인 Request, Response 내용 뿐만 아니라 서버로부터 다운로드 받은 Javascript와 같은 파일들도 확인이 가능합니다.
아래와 같이 수행합니다.
1. 윈도우에서 크롬 브라우저 실행
2. F12 단축키를 눌러 개발자 도구 실행
3. 개발자 도구 메뉴중 Source 메뉴 탭 선택
4. 서버로부터 다운로드 받은 파일 목록 확인

크롬 네이버 접속 후 Source 창에서 Javascript 다운로드 예제
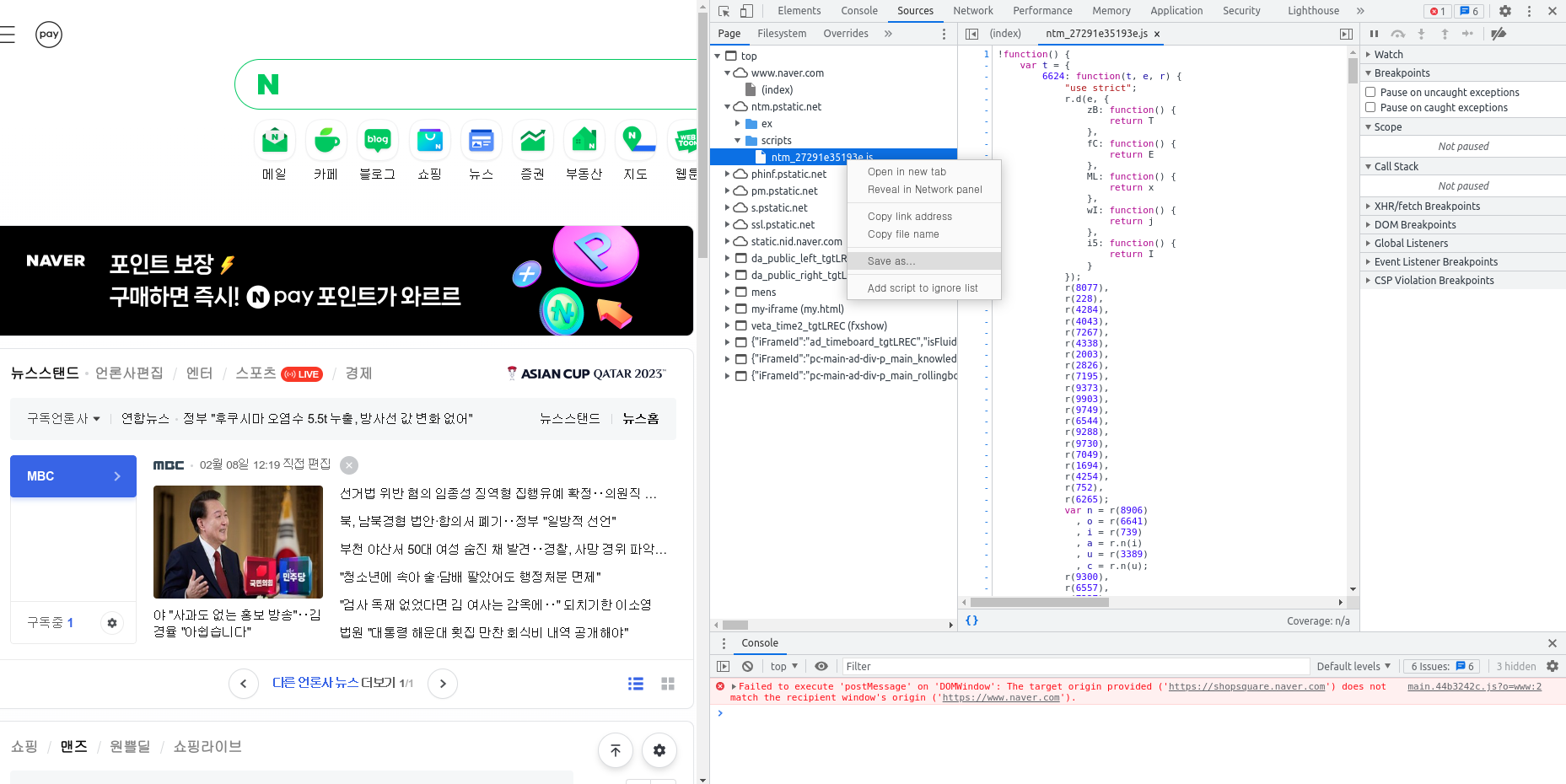
아래는 크롬 브라우저에서 네이버에 접속한 후 Source 창을 통해 Javascript 파일을 다운로드하는 예제입니다.이처럼 네이버 웹 페이지에서 Javascript 파일을 찾고, 다운로드가 가능합니다. 만약 이미지 파일 등도 다운로드가 필요하다면 이 Source 창에서 다운로드가 가능합니다.
아래와 같이 수행합니다.
1. 크롬 브라우저 URL 창에 www.naver.com 입력하여 접속
2. 네이버 사이트로부터 리소스 다운로드 확인(source 창)
3. source 창에서 javascript 파일 확인 및 다운로드