목차
- 크롬 브라우저 서버에서 다운로드한 javascript 파일 다운로드 예제 이전 포스팅 링크 및 설명
- 파이썬 Seleninum 패키지 설치 여부 확인 예제 이전 포스팅 링크 및 설명
- 파이썬 Seleninum 페이지의 특정 아이템 값 가져오기 예제 이전 포스팅 링크 및 설명
- 크롬 브라우저 개발자 도구에서 Element 창 열기 예제
- 크롬 브라우저 Element 창에서 html 코드 확인 및 css 등 코드 수정 예제

크롬 브라우저 서버에서 다운로드한 javascript 파일 다운로드 예제 이전 포스팅 링크 및 설명
이전 포스팅에서는 크롬 브라우저에서 서버로부터 다운로드한 자바스크립트 파일을 다운로드하는 방법에 대해 다뤘습니다. 자세한 내용은 해당 포스트를 참고해주세요. 크롬 브라우저의 개발자 도구 기능 중에서 Source 탭의 메뉴를 활용하면 서버로부터 다운로드 받은 자바스크립트, 이미지 등의 파일들을 확인할 수 있습니다. 또한 Save as 기능을 활용하면 파일로 로컬 컴퓨터에 저장하여 다른 서버 구성에 활용할 수 있습니다. 아래는 해당 포스팅의 링크입니다.
2024.02.13 - [Window] - [Window/Chrome] 크롬 브라우저 서버의 Javascript 파일 다운로드 예제(개발자 도구)
[Window/Chrome] 크롬 브라우저 서버의 Javascript 파일 다운로드 예제(개발자 도구)
목차 크롬 브라우저 개발자 도구 활용 Request, Response 헤더 확인 예제 이전 포스팅 링크 및 설명 리눅스 우분투 터미널에서 크롬 브라우저 실행 예제 이전 포스팅 링크 및 설명 파이썬 Selenium 활용
salguworld.tistory.com
파이썬 Seleninum 패키지 설치 여부 확인 예제 이전 포스팅 링크 및 설명
다음으로 이전 포스팅에서는 파이썬 Selenium 패키지의 설치 여부를 확인하는 예제를 소개했습니다. Selenium은 웹 애플리케이션 테스트를 자동화하기 위한 도구로 널리 사용됩니다. 설치 여부를 확인하는 방법과 함께, Selenium의 기본적인 사용법에 대해 자세히 다루었습니다. 만약 파이썬 코딩을 통해 웹 크롤링 프로그램을 만들고 계시다면 내 컴퓨터에 설치된 파이썬 패키지에 seleninum이 있는지 확인해주세요. 만약 없다면 신규로 설치가 필요합니다. 아래의 링크를 참고해주세요.
2023.08.18 - [Python] - [Python] 파이썬 크롬 크롤링 Selenium 설치여부 확인 및 설치 예제
[Python] 파이썬 크롬 크롤링 Selenium 설치여부 확인 및 설치 예제
목차 파이썬 Seleninum 모듈 설치 여부 확인 예제 파이썬 Seleninum 모듈 설치 예제 크롬 웹 드라이버 다운로드 예제 파이썬 Seleninum으로 크롬 WebDriver 객체 생성 예제 파이썬 Seleninum 웹 페이지 열기 예
salguworld.tistory.com
파이썬 Seleninum 페이지의 특정 아이템 값 가져오기 예제 이전 포스팅 링크 및 설명
마지막으로 이전 포스팅에서는 파이썬 Selenium을 사용하여 웹 페이지에서 특정 아이템의 값을 가져오는 예제를 다뤘습니다. Selenium을 통해 웹 페이지를 조작하고, 원하는 데이터를 추출하는 방법에 대해 자세히 설명되어 있으니, 관심이 있다면 해당 포스트를 참고해주세요. 특히 버튼, 텍스트 박스 안에 있는 문자열 등 이러한 속성 들의 값들을 가져올 수 있습니다. 이를 활용하여 자동으로 웹 페이지의 정보들을 가져와 데이터베이스를 구축할 수 있습니다. 아래는 해당 포스팅 링크입니다.
2023.08.21 - [Python] - [Python] 파이썬 크롬 Selenium 활용 페이지 내의 아이템 가져오기 예제(find_element)
[Python] 파이썬 크롬 Selenium 활용 페이지 내의 아이템 가져오기 예제(find_element)
목차 파이썬 크롬 크롤링을 위한 Seleninum 모듈 설치 예제 이전 포스팅 학습 파이썬 문자열 포멧 출력 print 함수 예제 이전 포스팅 학습 파이썬 사용자에게 입력 받기 input 함수 예제 이전 포스팅
salguworld.tistory.com
크롬 브라우저 개발자 도구에서 Element 창 열기 예제
아래는 크롬 브라우저의 개발자 도구를 이용하여 Element 창을 열고, 웹 페이지의 요소들을 살펴보는 예제입니다. 개발자 도구를 활용하여 웹 페이지의 HTML 구조와 CSS 스타일 등을 확인할 수 있습니다.
아래와 같이 수행합니다.
1. 윈도우에서 크롬 브라우저 실행
2. F12 단축키 입력
3. 개발자 도구 창에서 Element 메뉴 탭 선택
4. 서버에서 다운로드한 html 페이지 코드 확인

크롬 브라우저 Element 창에서 html 코드 확인 및 css 등 코드 수정 예제
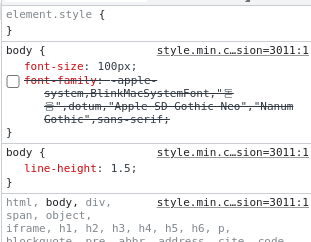
아래는 크롬 브라우저의 Element 창을 이용하여 웹 페이지의 HTML 코드를 확인하고, 필요에 따라 CSS 등의 코드를 수정하는 예제입니다. Element 창을 통해 웹 페이지의 구조와 스타일을 실시간으로 확인하고 수정할 수 있습니다.
아래와 같이 수행합니다.
1. Element 탭에서 오른쪽 css 메뉴 확인
2. font-size 등 속성 값을 더블클릭
3. 값을 임의로 수정
4. 바뀐 값으로 css 스타일이 변경되었는지 확인