목차
- 크롬 브라우저 화면 확대 축소 예제 이전 포스팅 링크 및 설명
- 크롬 브라우저 이전에 들어간 사이트 검색 예제 이전 포스팅 링크 및 설명
- 크롬 브라우저 개발자도구 활용 스크립트 확인 예제 이전 포스팅 링크 및 설명
- 크롬 브라우저 실행 및 설정 창 이동 예제
- 크롬 브라우저 다운로드 기본 경로 변경 예제

크롬 브라우저 화면 확대 축소 예제 이전 포스팅 링크 및 설명
이전에 작성한 포스팅에서는 크롬 브라우저에서 화면을 확대하거나 축소하는 예제를 다뤘습니다. 화면 확대 및 축소는 웹 페이지의 가독성을 개선하거나 세부 사항을 확인하기 위해 사용되는 기능입니다. 이전 포스팅에서는 크롬 브라우저에서 제공하는 확대 및 축소 단축키와 도구 창을 활용하여 화면을 원하는 비율로 조정하는 방법에 대해 자세히 설명하고 있습니다. 예제와 함께 자세한 내용은 해당 포스트를 참고해주세요.
2024.03.20 - [Linux] - [Chrome/Linux] 크롬 브라우저 화면 확대하기, 축소하기 예제(Zoom)
크롬 브라우저 이전에 들어간 사이트 검색 예제 이전 포스팅 링크 및 설명
다음으로 이전에 작성한 포스팅에서는 크롬 브라우저에서 이전에 방문한 사이트를 검색하는 예제를 다뤘습니다. 크롬 브라우저는 사용자가 이전에 방문한 사이트의 목록을 저장하고 있으며, 해당 목록을 검색하여 특정 사이트를 빠르게 찾을 수 있습니다. 이전 포스팅에서는 크롬 브라우저에서 이전에 들어간 사이트를 검색하는 방법과 유용한 팁에 대해 자세히 설명하고 있습니다. 예제와 함께 자세한 내용은 해당 포스트를 참고해주세요.
2024.03.18 - [Linux] - [Chrome/Linux] 크롬 브라우저 이전에 들어갔던 사이트 검색 예제(History Search)
크롬 브라우저 개발자도구 활용 스크립트 확인 예제 이전 포스팅 링크 및 설명
마지막으로 이전에 작성한 포스팅에서는 크롬 브라우저의 개발자 도구를 활용하여 웹 페이지에서 실행되는 스크립트를 확인하는 예제를 다뤘습니다. 개발자 도구는 웹 개발자들이 웹 페이지의 동작과 성능을 분석하고 디버깅하는 데 유용한 도구입니다. 이전 포스팅에서는 개발자 도구를 이용하여 웹 페이지에서 실행되는 스크립트를 확인하는 방법과 주요 기능에 대해 자세히 설명하고 있습니다. 예제와 함께 자세한 내용은 해당 포스트를 참고해주세요.
2024.02.13 - [Window] - [Window/Chrome] 크롬 브라우저 서버의 Javascript 파일 다운로드 예제(개발자 도구)
[Window/Chrome] 크롬 브라우저 서버의 Javascript 파일 다운로드 예제(개발자 도구)
목차 크롬 브라우저 개발자 도구 활용 Request, Response 헤더 확인 예제 이전 포스팅 링크 및 설명 리눅스 우분투 터미널에서 크롬 브라우저 실행 예제 이전 포스팅 링크 및 설명 파이썬 Selenium 활용
salguworld.tistory.com
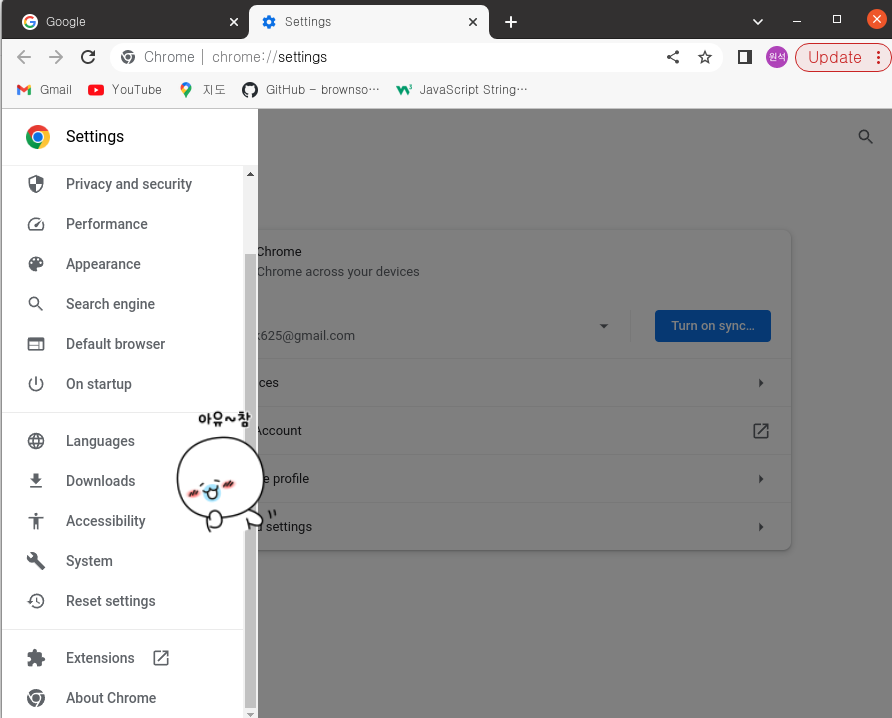
크롬 브라우저 실행 및 설정 창 이동 예제
아래에서는 크롬 브라우저에서 다운로드 기본 경로를 변경하기위해 크롬 브라우저를 실행하고 설정 창으로 이동시키는 예제입니다. 일반적으로 윈도우는 크롬에서 다운로드할 경우 "다운로드" 디렉토리에 저장되고 리눅스 계열은 홈 디렉토리에 있는 "Downloads" 혹은 "다운로드" 경로에 저장됩니다. 이 디렉토리 경로를 변경해보도록 하겠습니다.
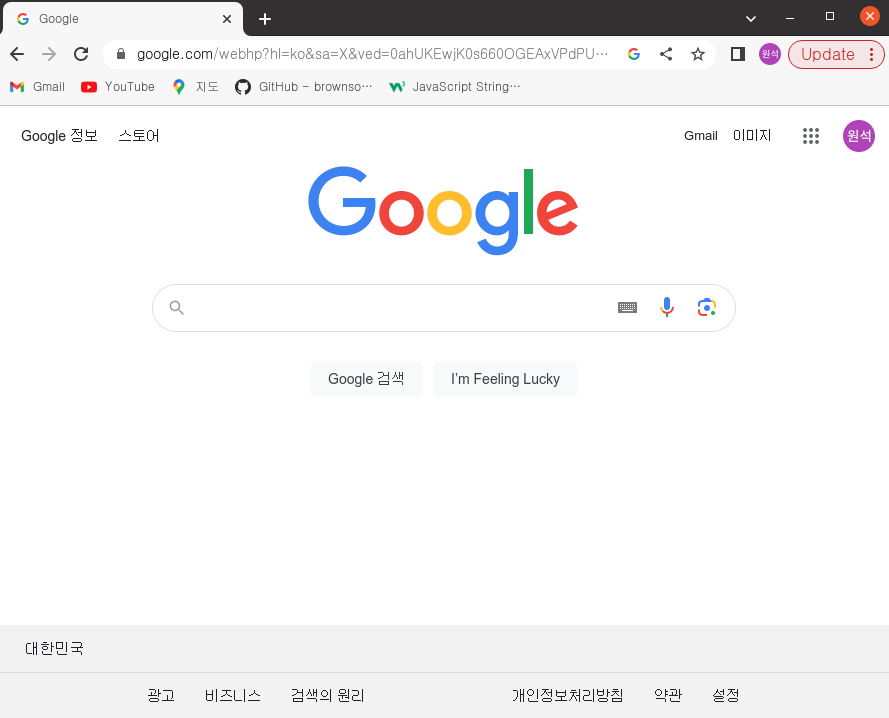
우선 컴퓨터에서 크롬 브라우저를 실행합니다.

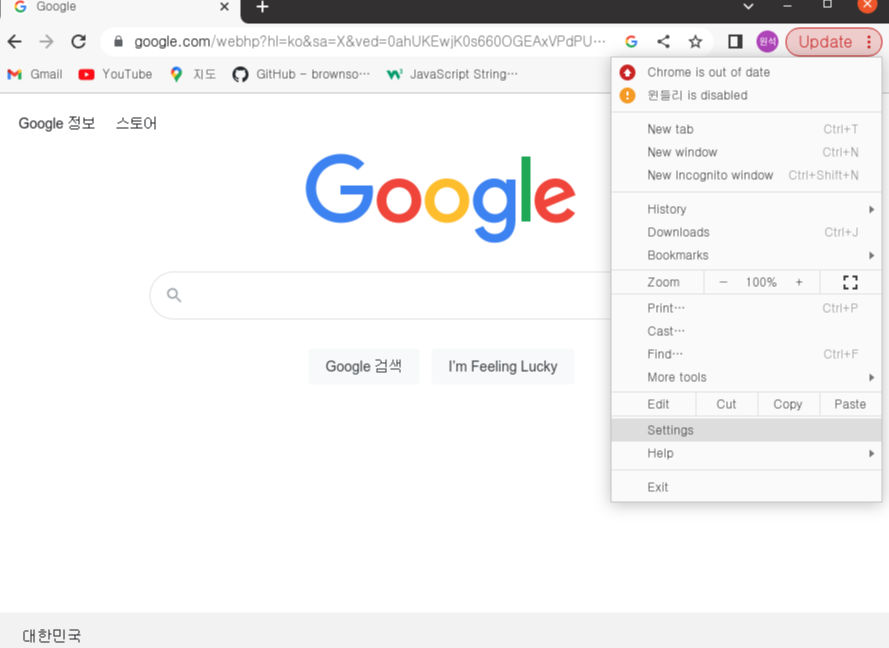
이후 오른쪽 상단의 도구 메뉴 버튼을 클릭합니다. 그리고 "Settings" 혹은 "설정" 메뉴를 선택합니다.

크롬 브라우저 다운로드 기본 경로 변경 예제
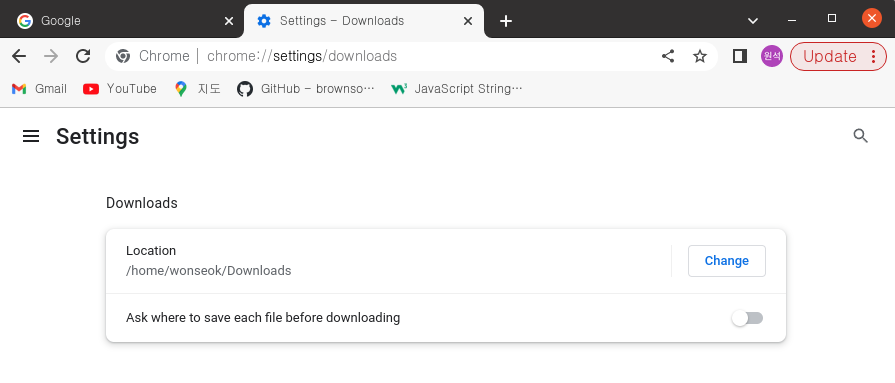
아래에서는 크롬 브라우저에서 파일을 다운로드할 때 기본 저장 경로를 변경하는 예제를 다뤘습니다. 기본적으로 크롬 브라우저는 파일을 다운로드할 때 특정 경로에 저장하는데, 이 경로를 사용자가 원하는 경로로 변경할 수 있습니다.
설정 창에서 "Donwloads" 혹은 "다운로드" 버튼을 클릭하여 다운로드 경로 설정 창으로 이동합니다.

이후 "Location" 혹은 "위치" 의 값을 원하는 경로로 수정합니다.