목차
- 크롬 브라우저 개발자 도구 활용 javascript 코드 확인 예제 이전 포스팅 링크 및 설명
- 크롬 브라우저 모바일 화면 레이아웃 변경 예제 이전 포스팅 링크 및 설명
- 크롬 브라우저 개발자 도구 활용 http request 헤더 확인 예제 이전 포스팅 링크 및 설명
- 크롬 브라우저 실행 및 검색 기록 창 실행 예제
- 크롬 브라우저 일자별 검색 기록 찾기 예제

크롬 브라우저 개발자 도구 활용 javascript 코드 확인 예제 이전 포스팅 링크 및 설명
이전에 작성한 포스팅에서는 크롬 브라우저의 개발자 도구를 활용하여 JavaScript 코드를 확인하는 예제를 다뤘습니다. 개발자 도구는 웹 페이지의 구조와 동작을 분석하고 디버깅하는 데 유용한 도구입니다. 이전 포스팅에서는 개발자 도구를 사용하여 웹 페이지에서 실행되는 JavaScript 코드를 확인하는 방법과 주요 기능에 대해 자세히 설명하고 있습니다. 자세한 내용은 해당 포스트를 참고해주세요.
2024.02.13 - [Window] - [Window/Chrome] 크롬 브라우저 서버의 Javascript 파일 다운로드 예제(개발자 도구)
[Window/Chrome] 크롬 브라우저 서버의 Javascript 파일 다운로드 예제(개발자 도구)
목차 크롬 브라우저 개발자 도구 활용 Request, Response 헤더 확인 예제 이전 포스팅 링크 및 설명 리눅스 우분투 터미널에서 크롬 브라우저 실행 예제 이전 포스팅 링크 및 설명 파이썬 Selenium 활용
salguworld.tistory.com
크롬 브라우저 모바일 화면 레이아웃 변경 예제 이전 포스팅 링크 및 설명
다음으로 이전에 작성한 포스팅에서는 크롬 브라우저를 사용하여 모바일 화면의 레이아웃을 변경하는 예제를 다뤘습니다. 모바일 화면에서 웹 페이지를 확인하고 디자인하는 작업은 중요한 요소입니다. 이전 포스팅에서는 크롬 브라우저에서 제공하는 디바이스 모드를 활용하여 모바일 화면의 레이아웃을 변경하는 방법과 주요 기능에 대해 자세히 설명하고 있습니다. 이전 포스팅의 예제와 설명을 참고하여 자세한 내용을 확인해보세요.
2024.02.25 - [Linux] - [Chrome/Linux] 크롬 브라우저 PC에서 모바일 화면으로 전환 예제
[Chrome/Linux] 크롬 브라우저 PC에서 모바일 화면으로 전환 예제
목차 크롬 브라우저 개발자 도구에서 서버 javascript 리소스 다운로드 예제 이전 포스팅 링크 및 설명 크롬 브라우저 개발자 도구 활용 Request, Response 헤더 확인 예제 이전 포스팅 링크 및 설명 크
salguworld.tistory.com
크롬 브라우저 개발자 도구 활용 http request 헤더 확인 예제 이전 포스팅 링크 및 설명
마지막으로 이전에 작성한 포스팅에서는 크롬 브라우저의 F12 버튼을 누르면 활성화되는 개발자 도구를 활용한 예제를 알아보았습니다. 서버와 통신할 때 HTTP Request의 헤더 내용을 확인하는 예제입니다. HTTP Request는 웹 페이지에서 서버로 데이터를 요청하는 과정에서 사용되는 프로토콜입니다. 이전 포스팅에서는 개발자 도구를 이용하여 HTTP Request의 헤더 정보를 확인하는 방법과 응답에 대한 상세한 정보를 분석하는 방법에 대해 설명하고 있습니다. 이전 포스팅의 예제와 설명을 참고하여 자세한 내용을 확인해보세요.
2024.02.12 - [Window] - [Window/Chrome] 크롬 브라우저 Request, Response 헤더 확인 예제(개발자 도구)
[Window/Chrome] 크롬 브라우저 Request, Response 헤더 확인 예제(개발자 도구)
목차 윈도우 10 크롬 브라우저 설치 예제 이전 포스팅 링크 및 설명 파이썬 코딩 크롬 Selenium 활용 스크롤 내리고 올리기 예제 이전 포스팅 링크 및 설명 윈도우 10 크롬 브라우저 종료 단축키 설
salguworld.tistory.com
크롬 브라우저 실행 및 검색 기록 창 실행 예제
아래에서는 크롬 브라우저를 실행하고 검색 기록 창을 실행하는 예제를 다뤘습니다. 이전에 크롬 브라우저에서 들어갔던 사이트들을 찾기 위해서는 사이트 기록 창을 열어야합니다. 이를 위해서 브라우저를 먼저 실행하고 도구 메뉴에있는 History 메뉴를 실행해야합니다.
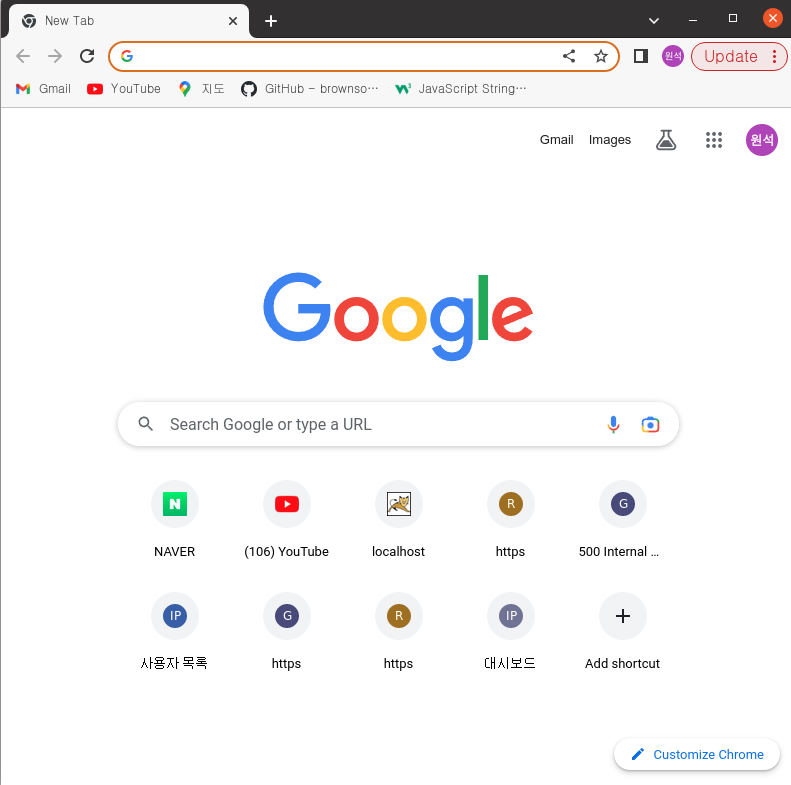
우선 아래와 같이 크롬 브라우저를 실행합니다.

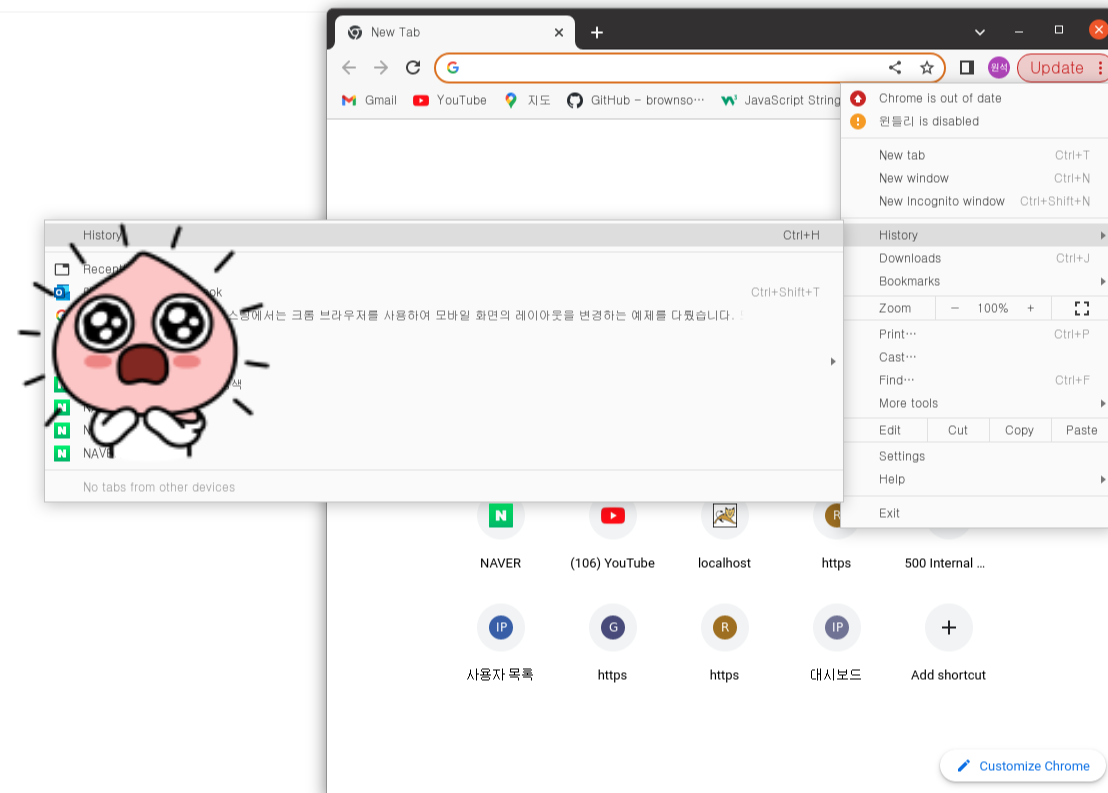
다음으로 오른쪽 상단에 있는 ... 도구 버튼을 클릭하고 History의 History 버튼을 클릭합니다.

그러면 아래와 같이 사이트 기록 창이 나타납니다.

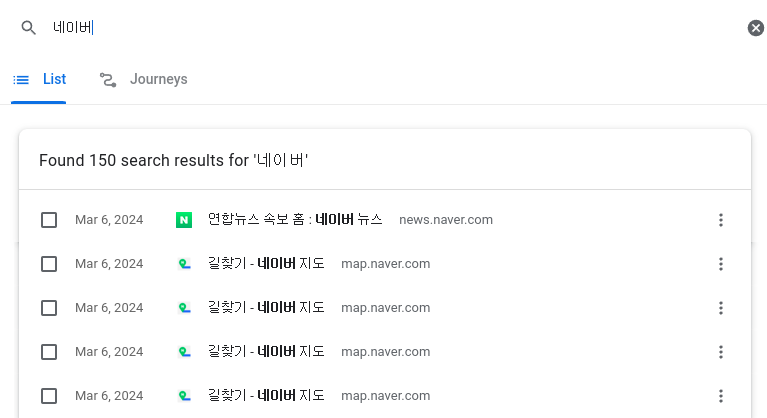
크롬 브라우저 일자별 검색 기록 찾기 예제
아래에서는 크롬 브라우저에서 일자별 검색 기록을 찾는 예제를 다뤘습니다. 위 예제에서 History 메뉴에 접근하였다면 마우스 휠로 사이트 기록들을 내리면서 일자별 검색이 가능합니다. 특히 특정 사이트를 특정할 수 있는 검색어를 알고있다면 검색창에서 검색도 가능합니다. 이를 통해 이전에 접속했던 사이트의 흔적을 찾을 수 있습니다.